Tugas 5: Desain Web menggunakan HTML, CSS dan Framework CSS
Pemrograman Berbasis Platform (CSGE602022) — diselenggarakan oleh Fakultas Ilmu Komputer Universitas Indonesia, Semester Ganjil 2024/2025
Deskripsi Tugas
Pada tugas ini, kamu akan mengimplementasikan desain web berdasarkan beberapa hal yang sudah kamu pelajari selama tutorial (CSS, Framework, dsb).
Checklist untuk tugas ini adalah sebagai berikut:
-
Implementasikan fungsi untuk menghapus dan mengedit product.
-
Kustomisasi desain pada template HTML yang telah dibuat pada tugas-tugas sebelumnya menggunakan CSS atau CSS framework (seperti Bootstrap, Tailwind, Bulma) dengan ketentuan sebagai berikut:
- Kustomisasi halaman login, register, dan tambah product semenarik mungkin.
- Kustomisasi halaman daftar product menjadi lebih menarik dan responsive. Kemudian, perhatikan kondisi berikut:
- Jika pada aplikasi belum ada product yang tersimpan, halaman daftar product akan menampilkan gambar dan pesan bahwa belum ada product yang terdaftar.
- Jika sudah ada product yang tersimpan, halaman daftar product akan menampilkan detail setiap product dengan menggunakan card (tidak boleh sama persis dengan desain pada Tutorial!).
- Untuk setiap card product, buatlah dua buah button untuk mengedit dan menghapus product pada card tersebut!
- Buatlah navigation bar (navbar) untuk fitur-fitur pada aplikasi yang responsive terhadap perbedaan ukuran device, khususnya mobile dan desktop.
- Contoh dari navbar yang responsive (Tidak perlu sama persis!):
-
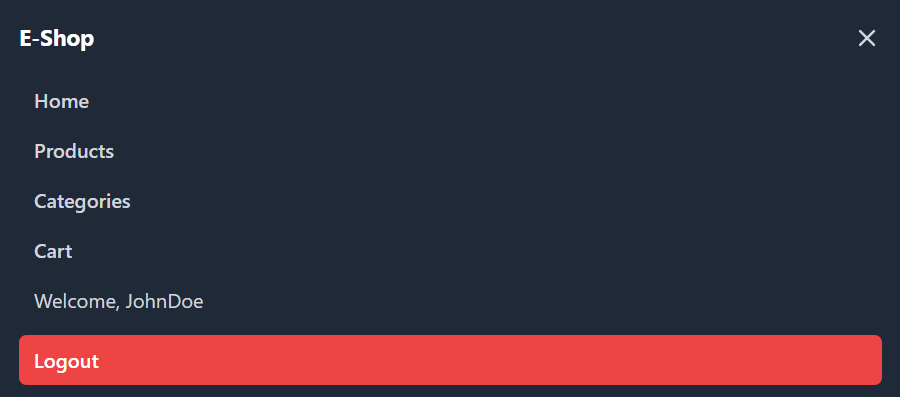
Kondisi navbar untuk versi mobile:
Ketika tombol hamburger diklik:

-
Kondisi navbar untuk versi desktop:
-
- Contoh dari navbar yang responsive (Tidak perlu sama persis!):
-
Menjawab beberapa pertanyaan berikut pada
README.mdpada root folder (silakan modifikasiREADME.mdyang telah kamu buat sebelumnya; tambahkan subjudul untuk setiap tugas).- Jika terdapat beberapa CSS selector untuk suatu elemen HTML, jelaskan urutan prioritas pengambilan CSS selector tersebut!
- Mengapa responsive design menjadi konsep yang penting dalam pengembangan aplikasi web? Berikan contoh aplikasi yang sudah dan belum menerapkan responsive design!
- Jelaskan perbedaan antara margin, border, dan padding, serta cara untuk mengimplementasikan ketiga hal tersebut!
- Jelaskan konsep flex box dan grid layout beserta kegunaannya!
- Jelaskan bagaimana cara kamu mengimplementasikan checklist di atas secara step-by-step (bukan hanya sekadar mengikuti tutorial)!
-
Melakukan
add-commit-pushke GitHub.
Tenggat Waktu Pengerjaan
Tenggat waktu pengerjaan Tugas 5 adalah Rabu, 2 Oktober 2024, pukul 12.00 siang.
Asisten dosen akan mengecek last commit dari repositori tugas lab, sehingga kamu tidak perlu mengumpulkan tautan repositori ke dalam slot submisi.