Tutorial 1: Pengenalan Aplikasi Django dan Model-View-Template (MVT) pada Django
Pemrograman Berbasis Platform (CSGE602022) — diselenggarakan oleh Fakultas Ilmu Komputer Universitas Indonesia, Semester Ganjil 2024/2025
Tujuan Pembelajaran
Setelah menyelesaikan tutorial ini, mahasiswa diharapkan untuk dapat:
- Mengerti konsep MVT pada aplikasi Django
- Mengerti bagaimana alur Django menampilkan sebuah halaman HTML
- Mengerti konfigurasi routing yang ada pada
urls.py - Memahami kaitan models, views dan template pada Django
- Memahami pembuatan unit test pada framework Django
Ringkasan Hasil Tutorial 0
Untuk membantumu mengerjakan tutorial 1 dengan baik, kami mengharapkan hasil pengerjaan tutorial 0 sebagai berikut.
-
Pada komputer lokal, terdapat direktori utama
mental-health-trackeryang telah diinisiasi sebagai repositori lokal. -
Pada direktori utama
mental-health-trackertersebut, terdapat beberapa berkas dan subdirektori berikut.-
Subdirektori
env. -
Subdirektori proyek
mental_health_tracker. Berbeda dengan direktori utama, subdirektori ini terbentuk setelah menjalankan perintahdjango-admin startproject mental_health_tracker . -
Berkas
.gitignore. -
Berkas
manage.py. -
Berkas
requirements.txt. -
(Opsional) Berkas
db.sqlite3.
Struktur direktori utama
mental-health-trackerpada lokal adalah sebagai berikut.mental-health-tracker
├── mental_health_tracker
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── .gitignore
└── requirements.txt -
-
Pada repositori GitHub, pastikan repositori
mental-health-trackermemiliki berkas dan direktori berikut.-
Direktori proyek
mental_health_tracker. Direktori ini hasil menjalankan perintahdjango-admin startproject mental_health_tracker . -
Berkas
.gitignore. -
Berkas
manage.py. -
Berkas
requirements.txt.
Struktur repository
mental-health-trackerpada repositori GitHub adalah sebagai berikut.
-
Pengenalan Mengenai Konsep MVT
Dalam dunia pengembangan web, terdapat berbagai konsep dan arsitektur yang membantu dalam merancang dan mengembangkan aplikasi. Salah satu konsep yang umum digunakan adalah MVT (Model-View-Template).
Apa Itu Konsep MVT?

MVT adalah singkatan dari Model-View-Template. MVT adalah sebuah konsep arsitektur yang digunakan dalam pengembangan web untuk memisahkan komponen-komponen utama dari sebuah aplikasi. Konsep ini memungkinkan pengembang web untuk mengorganisasi dan mengelola kode dengan lebih terstruktur.
Apa Itu Model?
Model merupakan komponen dalam konsep MVT yang bertanggung jawab untuk mengatur dan mengelola data dari aplikasi. Model mewakili struktur data dan logika aplikasi yang berada di belakang tampilan. Model menghubungkan aplikasi dengan basis data dan mengatur interaksi dengan data tersebut.
Apa Itu View?
View merupakan komponen yang menangani logika presentasi dalam konsep MVT. View mengontrol bagaimana data yang dikelola oleh model akan ditampilkan kepada pengguna. Dalam konteks MVT, view berperan sebagai pengatur tampilan dan mengambil data dari model untuk disajikan kepada pengguna.
Apa Itu Template?
Template adalah komponen yang berfungsi untuk mengatur tampilan atau antarmuka pengguna. Template memisahkan kode HTML dari logika aplikasi. Dalam MVT, template digunakan untuk merancang tampilan yang akhirnya akan diisi dengan data dari model melalui view.
Hubungan Antara Komponen-komponen MVT
Secara ringkas, konsep MVT berjalan dalam kerangka berikut:
- Model: Menyimpan data dan logika aplikasi.
- View: Menampilkan data dari model dan menghubungkannya dengan template.
- Template: Menentukan tampilan antarmuka pengguna.
Manfaat MVT
-
Pemisahan Tugas
MVT memisahkan tugas antara logika aplikasi, tampilan, dan data, sehingga memungkinkan pengembang untuk bekerja pada setiap komponen secara terpisah.
-
Kode yang Mudah Dikelola
Dengan pemisahan tugas yang jelas, kode menjadi lebih terorganisir dan mudah dikelola.
-
Penggunaan Kembali
Kode dapat digunakan kembali dalam berbagai bagian aplikasi yang berbeda.
-
Skalabilitas
Struktur MVT mendukung skalabilitas dengan memungkinkan pengembangan paralel pada setiap komponen.
Catatan:
- Konsep MVT sangat terkait dengan framework Django dalam pengembangan web dengan bahasa pemrograman Python.
- Dalam praktiknya, pemahaman yang baik mengenai konsep MVT akan membantu kamu dalam merancang aplikasi web yang lebih terstruktur dan mudah dikelola.
Tutorial: Membuat Aplikasi Django beserta Konfigurasi Model
Dalam tutorial ini, akan dijelaskan mengenai konsep aplikasi dan proyek dalam Django.
Apa Itu Proyek dan Aplikasi dalam Django?
-
Proyek (Project) adalah keseluruhan proyek web yang kamu bangun dengan menggunakan Django. Proyek berisi berbagai aplikasi yang berfungsi secara bersama untuk menciptakan situs web atau aplikasi web yang lengkap.
-
Aplikasi (Apps) adalah unit modular yang melakukan tugas-tugas spesifik dalam suatu proyek Django. Setiap aplikasi dapat memiliki model, tampilan, template, dan URL yang terkait dengannya. Aplikasi memungkinkanmu untuk membagi fungsionalitas proyek menjadi bagian-bagian terpisah yang dapat dikelola secara independen.
Sebelum dimulai, kamu perlu mengingat kembali bahwa direktori utama adalah direktori terluar (mental-health-tracker), sedangkan direktori proyek adalah direktori di dalam direktori utama (mental_health_tracker).
Langkah 1: Persiapan Awal
-
Buka Direktori Utama
mental-health-tracker.- Sebelum memulai, pastikan kamu berada di direktori utama
mental-health-trackeryang telah dibuat pada Tutorial 0. - Pengembangan proyek Django kamu akan dilanjutkan pada direktori ini 😎.
- Sebelum memulai, pastikan kamu berada di direktori utama
-
Buka terminal atau command prompt dan pastikan kamu sudah berada pada direktori utama,
mental-health-tracker.
- Gunakan perintah
cd [direktori]untuk berpindah direktori ke direktori lain yang ingin dituju. Perintah ini sangat penting untuk diingat, karena keahlian menggunakan terminal akan bermanfaat tidak hanya untuk mata kuliah PBP, tetapi juga mata kuliah lain nantinya.
-
Aktifkan virtual environment yang telah dibuat sebelumnya dengan menjalankan perintah berikut. (Mohon perhatikan sistem operasi yang kamu gunakan).
-
Windows:
env\Scripts\activate -
Unix (Linux & Mac OS):
source env/bin/activate
-
- Untuk pengguna Windows, apabila kamu mendapatkan error berbunyi "the execution of scripts is disabled on this system...", berikut adalah solusi yang dapat kamu coba:
- Buka PowerShell sebagai administrator dan jalankan perintah berikut:
Set-ExecutionPolicy Unrestricted -Force - Pilih opsi
Adan tekanEnter.
- Buka PowerShell sebagai administrator dan jalankan perintah berikut:
- Untuk pengguna sistem operasi berbasis Unix (Linux & macOS), jika kamu mendapatkan error berbunyi "... Permission Denied", berikut adalah solusi yang dapat kamu coba:
- Jalankan perintah berikut:
chmod +x env/bin/activate
- Jalankan perintah berikut:
Langkah 2: Membuat Aplikasi main dalam Proyek mental-health-tracker
Kamu akan membuat aplikasi baru bernama main dalam proyek mental-health-tracker.
-
Jalankan perintah berikut untuk membuat aplikasi baru dengan nama main.
python manage.py startapp mainSetelah perintah di atas dijalankan, direktori baru dengan nama
mainakan terbentuk. Direktori main akan berisi struktur awal untuk aplikasi Django kamu.
Jika kamu masih bingung mengenai istilah-istilah baru seperti direktori utama, direktori proyek, direktori aplikasi, it's' okay! Kamu akan terbiasa sesiring berjalannya waktu. Semangat!
-
Mendaftarkan aplikasi
mainke dalam proyek.-
Buka berkas
settings.pydi dalam direktori proyekmental_health_tracker. -
Tambahkan
'main'ke dalam daftar aplikasi yang ada sebagai elemen paling terakhir. Daftar aplikasi dapat kamu akses pada variabelINSTALLED_APPS.INSTALLED_APPS = [
...,
'main'
]
-
Dengan melakukan langkah-langkah tersebut, kamu telah mendaftarkan aplikasi main ke dalam proyek mental health tracker kamu.
Tutorial: Implementasi Template Dasar
Pada tahap ini, kamu akan membuat template yang berada pada direktori templates yang berada di main. Template ini digunakan untuk menampilkan data program mental health kamu.
Saat ini, aplikasi mental health tracker belum menampilkan data apapun. Data akan ditampilkan pada tutorial 2. Semangat!
Langkah 1: Membuat dan Mengisi Berkas main.html
Mari berkenalan dengan HTML terlebih dahulu. HTML (Hypertext Markup Language) adalah bahasa penanda yang digunakan pada halaman web untuk menafsirkan dan menulis teks, gambar dan bahan lainnya secara visual maupun suara.
Hint: Kamu akan mempelajari HTML lebih lanjut di tutorial 4.
-
Buat direktori baru bernama
templatesdi dalam direktori aplikasimain. -
Di dalam direktori
templates, buat berkas baru bernamamain.html. Isi berkasmain.htmldengan kode berikut. Ubah nama dan kelas sesuai dengan data diri kamu!<h1>Mental Health Tracker</h1>
<h5>NPM: </h5>
<p>2306123456</p> <!-- Ubah sesuai dengan npm kamu -->
<h5>Name: </h5>
<p>Pak Bepe</p> <!-- Ubah sesuai dengan nama kamu -->
<h5>Class: </h5>
<p>PBP E</p> <!-- Ubah sesuai dengan kelas kamu --> -
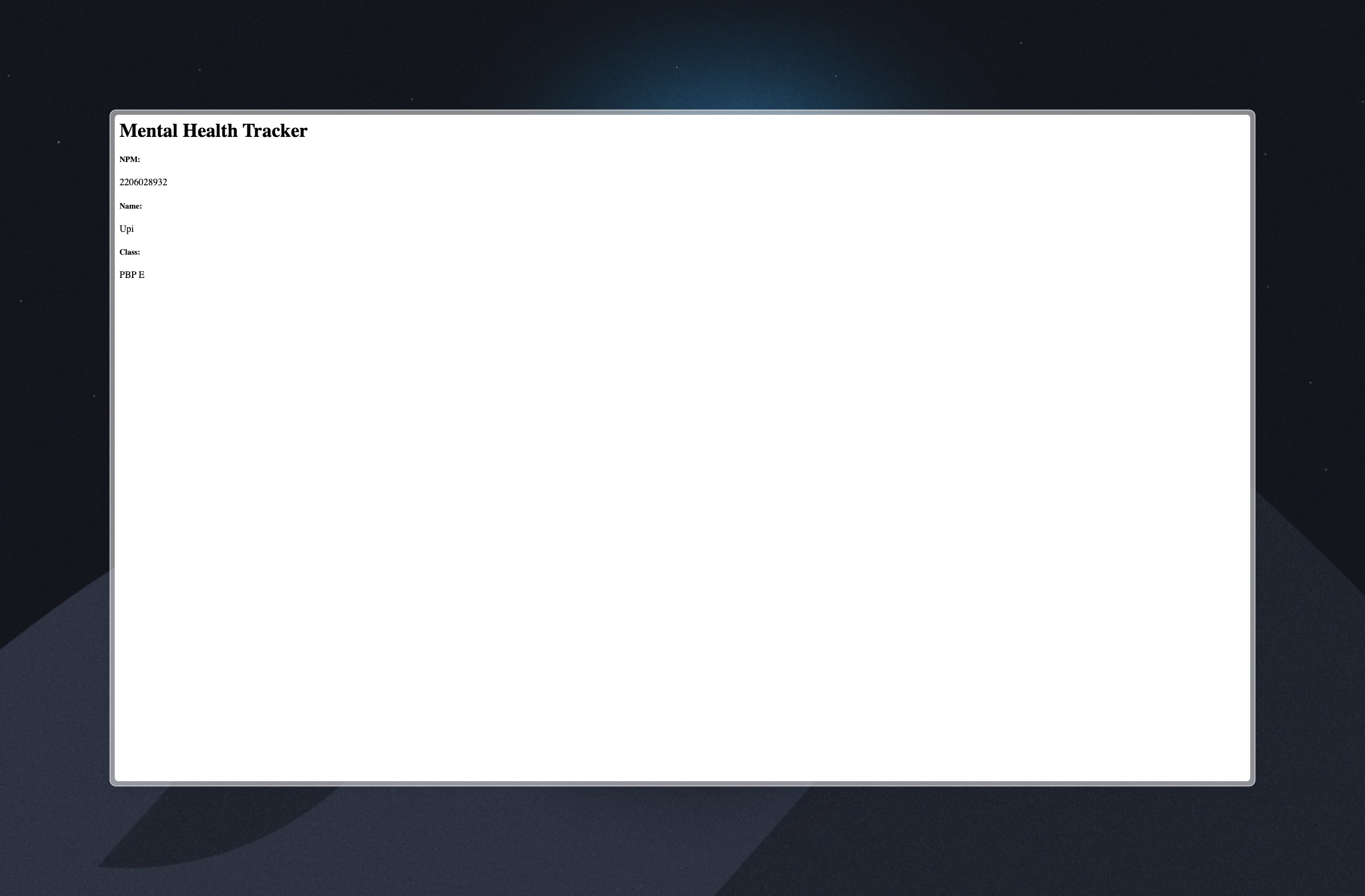
Buka berkas HTML di peramban web.
- Sebelum dihubungkan dengan aplikasi, cobalah membuka berkas
main.htmldi peramban web-mu. - Perlu dicatat bahwa pada tahap ini hanya untuk memeriksa tampilan dasar HTML dan belum terhubung dengan Django.
- Berikut merupakan contoh tampilan HTML yang diharapkan.

- Sebelum dihubungkan dengan aplikasi, cobalah membuka berkas
Tutorial: Implementasi Model Dasar
Langkah 1: Mengubah Berkas models.py dalam Aplikasi main
Pada langkah ini, kamu akan mengubah berkas models.py yang terdapat di dalam direktori aplikasi main untuk mendefinisikan model baru.
-
Buka berkas
models.pypada direktori aplikasimain. -
Isi berkas
models.pydengan kode berikut.from django.db import models
class MoodEntry(models.Model):
mood = models.CharField(max_length=255)
time = models.DateField(auto_now_add=True)
feelings = models.TextField()
mood_intensity = models.IntegerField()
@property
def is_mood_strong(self):
return self.mood_intensity > 5Penjelasan Kode:
models.Modeladalah kelas dasar yang digunakan untuk mendefinisikan model dalam Django.MoodEntryadalah nama model yang kamu definisikan.mood,time,feelings, danmood_intensityadalah atribut atau field pada model. Setiap field memiliki tipe data yang sesuai sepertiCharField,DateField,IntegerField, danTextField.- Decorator
@propertydigunakan untuk menambahkan atribut read-only yang tidak disimpan ke dalam basis data, namun merupakan hasil derivasi/perhitungan dari atribut lain. Dalam hal ini, fungsiis_mood_strong()yang diberikan decorator@propertymengukur apakah mood pengguna pada saat itu tergolong "kuat" berdasarkanmood_intensity.
tipKamu akan mempelajari lebih banyak tentang "atribut hasil derivasi" pada mata kuliah Basis Data nanti. Untuk sementara, apabila kamu ingin mengetahui lebih banyak tentang kegunaan decorator
@property, kamu dapat membaca dokumentasi Python mengenai class property.
Langkah 2: Membuat dan Mengaplikasikan Migrasi Model
Apa itu migrasi model?
- Migrasi model adalah cara Django melacak perubahan pada model basis data kamu.
- Migrasi ini adalah instruksi untuk mengubah struktur tabel basis data sesuai dengan perubahan model yang didefinisikan dalam kode terbaru kamu.
Bagaimana cara melakukan migrasi model?
-
Jalankan perintah berikut untuk membuat migrasi model.
python manage.py makemigrationstipmakemigrationsmenciptakan berkas migrasi yang berisi perubahan model yang belum diaplikasikan ke dalam basis data. -
Jalankan perintah berikut untuk menerapkan migrasi ke dalam basis data lokal.
python manage.py migratetipmigratemengaplikasikan perubahan model yang tercantum dalam berkas migrasi ke basis data dengan menjalankan perintah sebelumnya.
Setiap kali kamu melakukan perubahan pada model, seperti menambahkan atau mengubah atribut, kamu WAJIB melakukan migrasi untuk merefleksikan perubahan tersebut.
Tutorial: Menghubungkan View dengan Template
Pada tahap ini, kamu akan menghubungkan komponen view dengan komponen template menggunakan Django.
Langkah 1: Mengintegrasikan Komponen MVT
Kamu akan mengimpor modul yang diperlukan dan membuat fungsi view show_main.
-
Buka berkas
views.pyyang terletak di dalam berkas aplikasimain. -
Apabila belum ada, tambahkan baris-baris import berikut di bagian paling atas berkas.
from django.shortcuts import renderPenjelasan Kode:
from django.shortcuts import renderberguna untuk mengimpor fungsi render dari moduldjango.shortcuts.- Fungsi render akan digunakan untuk render tampilan HTML dengan menggunakan data yang diberikan.
-
Tambahkan fungsi
show_maindi bawah impor:def show_main(request):
context = {
'npm' : '2306123456',
'name': 'Pak Bepe',
'class': 'PBP E'
}
return render(request, "main.html", context)Penjelasan Kode:
-
Potongan kode di atas mendeklarasikan fungsi
show_main, yang menerima parameterrequest. Fungsi ini akan mengatur permintaan HTTP dan mengembalikan tampilan yang sesuai. -
contextadalah dictionary yang berisi data untuk dikirimkan ke tampilan. Pada saat ini, terdapat tiga data yang disertakan, yaitu:npm: Data npm-mu.name: Data namamu.class: Data kelasmu.
-
return render(request, "main.html", context)berguna untuk me-render tampilanmain.htmldengan menggunakan fungsirender. Fungsirendermengambil tiga argumen:request: Ini adalah objek permintaan HTTP yang dikirim oleh pengguna.main.html: Ini adalah nama berkas template yang akan digunakan untuk me-render tampilan.context: Ini adalah dictionary yang berisi data yang akan diteruskan ke tampilan untuk digunakan dalam penampilan dinamis.
-
Langkah 2: Modifikasi Template
Pada tahap ini, kamu akan mengubah template main.html agar dapat menampilkan data yang telah diambil dari model.
-
Buka berkas
main.htmlyang telah dibuat sebelumnya dalam direktoritemplatespada direktorimain. -
Ubah nama dan kelas menjadi struktur kode Django yang sesuai untuk menampilkan data.
...
<h5>NPM: </h5>
<p>{{ npm }}<p>
<h5>Name: </h5>
<p>{{ name }}<p>
<h5>Class: </h5>
<p>{{ class }}<p>
...Penjelasan Kode:
Sintaks Django
{{ npm }},{{ name }}dan{{ class }}, disebut template variables, digunakan untuk menampilkan nilai dari variabel yang telah didefinisikan dalamcontext.
Tutorial: Mengonfigurasi Routing URL
Kamu akan mengatur routing URL agar aplikasi main dapat diakses melalui peramban web.
Langkah 1: Mengonfigurasi Routing URL Aplikasi main
-
Buatlah berkas
urls.pydi dalam direktorimain. -
Isi
urls.pydengan kode berikut.from django.urls import path
from main.views import show_main
app_name = 'main'
urlpatterns = [
path('', show_main, name='show_main'),
]Penjelasan Kode dalam
urls.pypada Aplikasimain:urls.pybertanggung jawab untuk mengatur rute URL yang terkait dengan aplikasimain.- Impor
pathdaridjango.urlsuntuk mendefinisikan pola URL. - Gunakan fungsi
show_maindari modulmain.viewssebagai tampilan yang akan ditampilkan ketika URL terkait diakses. - Nama
app_namediberikan untuk memberikan nama unik pada pola URL dalam aplikasi.
Langkah 2: Mengonfigurasi Routing URL Proyek
Kamu akan menambahkan rute URL dalam urls.py proyek untuk menghubungkannya ke tampilan main.
-
Buka berkas
urls.pydi dalam direktori proyekmental_health_tracker, bukan yang ada di dalam direktori aplikasimain. -
Impor fungsi
includedaridjango.urls....
from django.urls import path, include
... -
Tambahkan rute URL seperti berikut untuk mengarahkan ke tampilan
maindi dalam variabelurlpatterns.urlpatterns = [
...
path('', include('main.urls')),
...
]Penjelasan:
- Berkas
urls.pypada proyek bertanggung jawab untuk mengatur rute URL tingkat proyek. - Fungsi
includedigunakan untuk mengimpor rute URL dari aplikasi lain (dalam hal ini, dari aplikasimain) ke dalam berkasurls.pyproyek. - Path URL
''akan diarahkan ke rute yang didefinisikan dalam berkasurls.pyaplikasimain. Path URL dibiarkan berupa string kosong agar halaman aplikasi main dapat diakses secara langsung.
tipSebagai bayangan, apabila kamu menggunakan path
'main/'pada contoh di atas, maka kamu perlu mengakses halamanhttp://localhost:8000/main/untuk mengakses halaman aplikasimain. Karena path yang ditentukan adalah'', maka kamu dapat mengakses aplikasi main melalui URLhttp://localhost:8000/saja. - Berkas
-
Jalankan proyek Django dengan perintah
python manage.py runserver -
Bukalah http://localhost:8000/ di peramban web favoritmu untuk melihat halaman yang sudah kamu buat.
Dengan langkah-langkah di atas, kamu telah berhasil mengimplementasikan tampilan dasar dalam aplikasi main dan menghubungkannya dengan rute URL proyek. Pastikan kamu memahami setiap langkah dan informasi yang diberikan untuk mengaktifkan tampilan dalam proyek Django-mu.
Apa bedanya urls.py pada aplikasi dan urls.py pada proyek?
- Berkas
urls.pypada aplikasi mengatur rute URL spesifik untuk fitur-fitur dalam aplikasi tersebut. urls.pypada proyek mengarahkan rute URL tingkat proyek dan dapat mengimpor rute URL dari berkasurls.pyaplikasi-aplikasi, memungkinkan aplikasi dalam proyek Django untuk bersifat modular dan terpisah.
Tutorial: Pengenalan Django Unit Testing
Unit testing dapat digunakan untuk mengecek apakah kode yang dibuat bekerja sesuai dengan keinginan. Hal ini juga berguna ketika kamu melakukan perubahan kode. Dengan menggunakan tes, kamu bisa mengecek apakah perubahan yang dilakukan dapat menyebabkan perilaku yang tidak diinginkan pada aplikasi.
Langkah 1: Membuat Unit Test
-
Bukalah berkas
tests.pypada direktori aplikasimain. -
Isi
tests.pydengan kode berikut.from django.test import TestCase, Client
from django.utils import timezone
from .models import MoodEntry
class mainTest(TestCase):
def test_main_url_is_exist(self):
response = Client().get('')
self.assertEqual(response.status_code, 200)
def test_main_using_main_template(self):
response = Client().get('')
self.assertTemplateUsed(response, 'main.html')
def test_nonexistent_page(self):
response = Client().get('/skibidi/')
self.assertEqual(response.status_code, 404)
def test_strong_mood_user(self):
now = timezone.now()
mood = MoodEntry.objects.create(
mood="LUMAYAN SENANG",
time = now,
feelings = "senang sih, cuman tadi baju aku basah kena hujan :(",
mood_intensity = 8,
)
self.assertTrue(mood.is_mood_strong)Penjelasan:
test_main_url_is_existadalah tes untuk mengecek apakah path URL utama ('') dapat diakses.test_main_using_main_templateadalah tes untuk mengecek apakah halaman utama di-render menggunakan templatemain.html.test_nonexistent_pageadalah tes untuk mengecek apakah halaman yang tidak ada pada proyek Django memang benar-benar tidak ada dan akan memberikan kode respons 404 (Not Found).test_strong_mood_useradalah tes untuk memeriksa logika kode, terutama pada saat menentukan apakah mood pengguna bisa dikatakan kuat dengan suatu nilai `mood_intensity_ yang tersimpan.
Ketika melakukan unit testing, pastikan kamu selalu mengecek seluruh kemungkinan kasus yang ada. Sebagai contoh, misalkan pada saat melakukan test untuk properti is_mood_strong, terdapat dua kasus yang dapat menyebabkan output dari fungsi tersebut bernilai antara True atau False.
Langkah 2: Menjalankan Test
-
Jalankan tes dengan menggunakan perintah berikut.
python manage.py test -
Jika tes berhasil, akan mengeluarkan informasi berikut.
Found 4 test(s).
Creating test database for alias 'default'...
System check identified no issues (0 silenced).
..
----------------------------------------------------------------------
Ran 4 tests in 0.016s
OK
Destroying test database for alias 'default'...
Selamat! Kamu telah berhasil menulis Django Test dan menjalankannya.
Penutup
-
Pada akhir tutorial ini, struktur direktori lokalmu akan terlihat seperti ini.
mental-health-tracker
├── main
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ ├── 0001_initial.py
│ │ └── __init__.py
│ ├── models.py
│ ├── templates
│ │ └── main.html
│ ├── tests.py
│ ├── urls.py
│ └── views.py
├── mental_health_tracker
│ ├── __init__.py
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── .gitignore
└── requirements.txt -
Sebelum melakukan langkah ini, pastikan struktur direktori lokal sudah benar. Selanjutnya, lakukan
add,commitdanpushuntuk memperbarui repositori GitHub. -
Jalankan perintah berikut untuk melakukan
add,commitdanpush.git add .
git commit -m "<pesan_commit>"
git push -u origin <branch_utama>- Ubah
<pesan_commit>sesuai dengan keinginan. Contoh:git commit -m "tutorial 1 selesai". - Ubah
<branch_utama>sesuai dengan nama branch utamamu. Contoh:git push -u origin mainataugit push -u origin master.
- Ubah
-
Berikut struktur direktori GitHub setelah kamu menyelesaikan tutorial ini.

Referensi Tambahan
Kontributor
- Alden Luthfi
- Juan Dharmananda Khusuma
- Puti Raissa
- Tsabit Coda R
Credits
Tutorial ini dikembangkan berdasarkan PBP Genap 2024 dan PBP Ganjil 2024 yang ditulis oleh Tim Pengajar Pemrograman Berbasis Platform 2024. Segala tutorial serta instruksi yang dicantumkan pada repositori ini dirancang sedemikian rupa sehingga mahasiswa yang sedang mengambil mata kuliah Pemrograman Berbasis Platform dapat menyelesaikan tutorial saat sesi lab berlangsung.