Tutorial 2: Form dan Data Delivery
Pemrograman Berbasis Platform (CSGE602022) — diselenggarakan oleh Fakultas Ilmu Komputer Universitas Indonesia, Semester Ganjil 2024/2025
Tujuan Pembelajaran
Setelah menyelesaikan tutorial ini, mahasiswa diharapkan untuk dapat:
- Memahami tujuan dan cara implementasi skeleton sebagai kerangka views
- Mengetahui
XMLdanJSONsebagai salah satu metode data delivery - Memahami cara kerja submisi data yang diberikan oleh pengguna menggunakan elemen
formpadaHTML - Memahami cara mengirimkan data menggunakan format
XMLdanJSON - Memahami cara mengambil data spesifik berdasarkan
ID - Memahami penggunaan postman sebagai data viewer
Pengenalan Data Delivery
Dalam mengembangkan suatu platform, ada kalanya kita perlu mengirimkan data dari satu stack ke stack lainnya. Data yang dikirimkan bisa bermacam-macam bentuknya. Beberapa contoh format data yang umum digunakan antara lain HTML, XML, dan JSON. Implementasi data delivery dalam bentuk HTML sudah kamu pelajari pada tutorial sebelumnya. Pada tutorial ini akan diajarkan terkait XML dan JSON.
XML (Extensible Markup Language)
XML, atau eXtensible Markup Language, adalah sebuah format yang dirancang agar mudah dimengerti hanya dengan membacanya, karena setiap elemen dalam XML mendeskripsikan dirinya sendiri. XML banyak digunakan dalam berbagai aplikasi web dan mobile untuk tujuan penyimpanan dan pertukaran data. File XML hanya berisi data yang dikemas dalam tag tertentu, dan untuk dapat mengirim, menerima, menyimpan, atau menampilkan informasi dari file tersebut, kita perlu membuat program yang dapat memprosesnya.
Contoh Format XML:
<?xml version="1.0" encoding="UTF-8"?>
<person>
<name>Doddy Ferdiansyah</name>
<age>25</age>
<address>
<street>Jl. Ganesa No.10</street>
<city>Bandung</city>
<province>Jawa Barat</province>
<zip>40132</zip>
</address>
</person>
XML di atas sangatlah self-descriptive:
- Ada informasi nama (
name) - Ada informasi umur (
age) - Ada informasi alamat (
address)- Ada informasi jalan (
street) - Ada informasi kota (
city) - Ada informasi provinsi (
province) - Ada informasi kode pos (
zip)
- Ada informasi jalan (
Dokumen XML membentuk struktur seperti tree yang dimulai dari root, lalu branch, hingga berakhir pada leaves. Dokumen XML harus mengandung sebuah root element yang merupakan parent dari elemen lainnya. Pada contoh di atas, <person> adalah root element.
Baris <?xml version="1.0" encoding="UTF-8"?> biasanya disebut sebagai XML Prolog. XML Prolog bersifat opsional, akan tetapi jika ada maka posisinya harus berada di awal dokumen XML. Pada dokumen XML, semua elemen wajib memiliki closing tag. Tag pada XML sifatnya case sensitive, sehingga tag <person> dianggap berbeda dengan tag <Person>.
JSON (JavaScript Object Notation)
JSON, atau JavaScript Object Notation, adalah sebuah format yang dirancang agar mudah dimengerti karena setiap elemennya mendeskripsikan dirinya sendiri atau self describing. JSON banyak digunakan dalam berbagai aplikasi web dan mobile untuk menyimpan dan mentransfer data. Meskipun sintaks JSON berasal dari objek JavaScript, JSON sebenarnya adalah format text. Oleh karena itu, banyak bahasa pemrograman yang memiliki dukungan untuk membaca dan membuat JSON.
Contoh format JSON:
{
"name": "Doddy Ferdiansyah",
"age": 25,
"address": {
"street": "Jl. Ganesa No.10",
"city": "Bandung",
"province": "Jawa Barat",
"zip": "40132"
}
}
Data pada JSON disimpan dalam bentuk key dan value. Pada contoh di atas yang menjadi key adalah name, age, dan address. Value dapat berupa tipe data primitif (string, number, boolean) ataupun berupa objek.
Pre-Tutorial Notes
Sebelum kamu memulai, serta untuk membantumu mengikuti tutorial 2 dengan baik, kami mengharapkan beberapa hasil berikut dari tutorial 1:
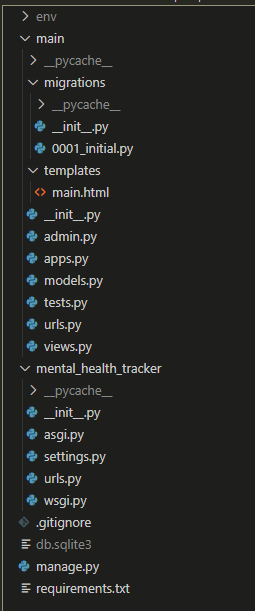
- Struktur direktori
mental-health-trackersecara lokal adalah sebagai berikut.

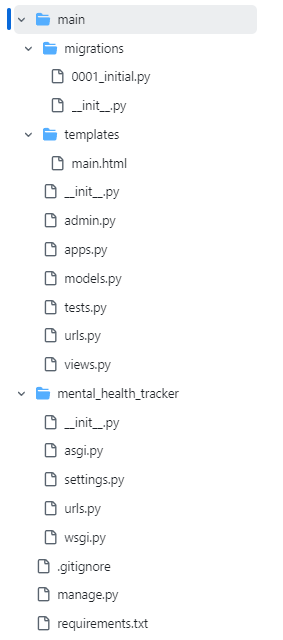
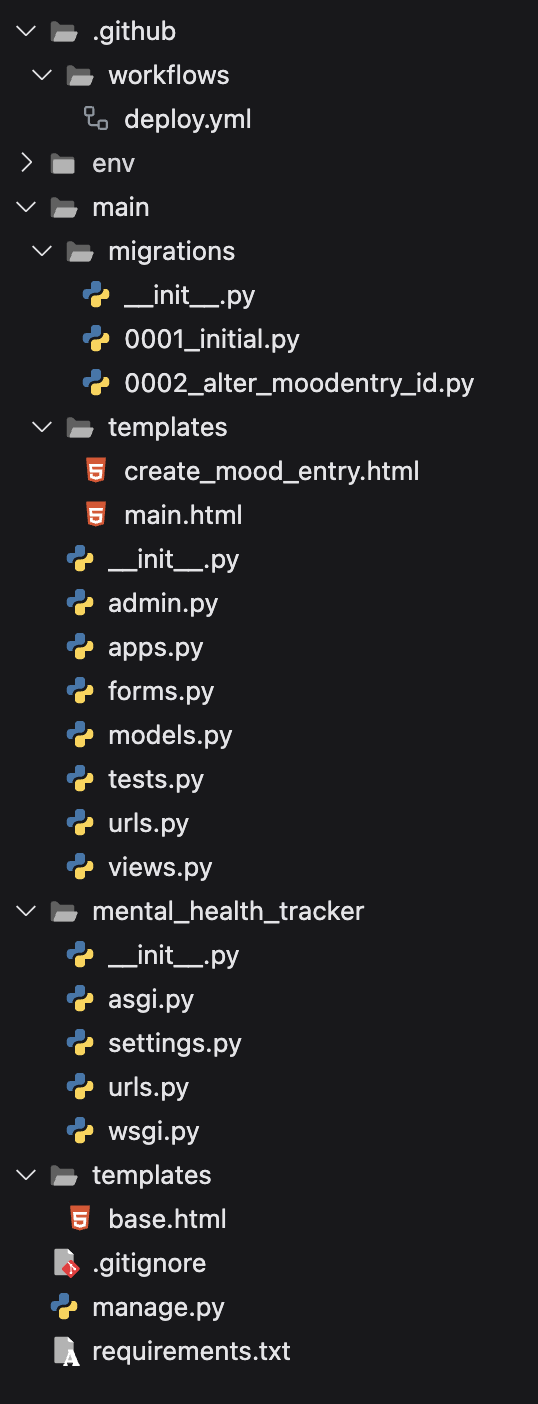
- Struktur repository
mental-health-trackerpada GitHub adalah sebagai berikut.

Tutorial: Implementasi Skeleton sebagai Kerangka Views
Sebelum kita membuat form registrasi, kita perlu membuat suatu skeleton yang berfungsi sebagai kerangka views dari situs web kita. Dengan kerangka views ini, kita dapat memastikan adanya konsistensi dalam desain situs web kita serta memperkecil kemungkinan terjadinya redundansi kode. Pada tutorial ini, kita akan membuat skeleton untuk situs web yang akan kita buat pada tutorial selanjutnya.
-
Buat direktori
templatespada direktori utama (root folder) dan buatlah sebuah berkas HTML baru bernamabase.html. Berkasbase.htmlberfungsi sebagai template dasar yang dapat digunakan sebagai kerangka umum untuk halaman web lainnya di dalam proyek. Isilah berkasbase.htmltersebut dengan kode berikut:{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
{% block meta %} {% endblock meta %}
</head>
<body>
{% block content %} {% endblock content %}
</body>
</html>Baris-baris yang dikurung dalam
{% ... %}disebut dengan template tags Django. Baris-baris inilah yang akan berfungsi untuk memuat data secara dinamis dari Django ke HTML.Pada contoh diatas, tag
{% block %}di Django digunakan untuk mendefinisikan area dalam template yang dapat diganti oleh template turunan. Template turunan akan me-extend template dasar (pada contoh inibase.html) dan mengganti konten di dalam block ini sesuai kebutuhan. -
Buka
settings.pyyang ada pada direktori proyek (mental_health_tracker) dan carilah baris yang mengandung variabelTEMPLATES. Sesuaikan kode yang ada dengan potongan kode berikut agar berkasbase.htmlterdeteksi sebagai berkas template....
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'], # Tambahkan konten baris ini
'APP_DIRS': True,
...
}
]
...catatanDalam beberapa kasus,
APP_DIRSpada konfigurasiTEMPLATESkamu dapat bernilaiFalse. Apabila nilainyaFalse, ubah menjadiTrue.APP_DIRSharus bernilaiTrue. -
Pada subdirektori
templatesyang ada pada direktorimain(main/templates/), ubahlah kode berkasmain.htmlyang telah dibuat di tutorial sebelumnya menjadi sebagai berikut.{% extends 'base.html' %}
{% block content %}
<h1>Mental Health Tracker</h1>
<h5>NPM: </h5>
<p>{{ npm }}<p>
<h5>Name:</h5>
<p>{{ name }}</p>
<h5>Class:</h5>
<p>{{ class }}</p>
{% endblock content %}Perhatikan bahwa kode diatas merupakan kode yang sama dengan kode pada
main.htmlpada tutorial sebelumnya. Perbedaannya adalah pada kode diatas, kita menggunakanbase.htmlsebagai template utama.
Tutorial: Mengubah Primary Key Dari Integer Menjadi UUID
Untuk mengedepankan best practice dari sisi keamanan aplikasi, terdapat sedikit perubahan yang perlu kamu lakukan pada berkas models.py di subdirektori main/. Secara default, ID dari setiap objek model yang akan kamu buat menggunakan tipe data integer yang incremental, dimulai dari 1. Ini dapat menjadi salah satu "pintu masuk" terhadap celah keamanan aplikasi Django kalian, karena dapat dilakukan enumerasi terhadap ID dari objek-objek yang terdapat pada aplikasi.
Apabila kamu penasaran celah keamanan ini termasuk ke jenis kerentanan apa dan apa dampak yang dapat terjadi, kamu dapat membaca lebih lanjut pada artikel ini mengenai IDOR. Untuk sekarang, kita akan berfokus pada menerapkan best practice untuk mencegah celah keamanan ini.
Apabila kamu sebelumnya sudah menambahkan objek ke modelmu, kamu harus menghapus berkas basis datamu (db.sqlite3) terlebih dahulu agar langkah-langkah berikut tidak menimbulkan error.
- Tambahkan baris ini pada berkas
models.pydi subdirektorimain/.
import uuid # tambahkan baris ini di paling atas
...
class MoodEntry(models.Model):
id = models.UUIDField(primary_key=True, default=uuid.uuid4, editable=False) # tambahkan baris ini
mood = models.CharField(max_length=255)
time = models.DateField(auto_now_add=True)
feelings = models.TextField()
mood_intensity = models.IntegerField()
...
-
Lakukan migrasi model dengan menjalankan perintah berikut.
Windows:
python manage.py makemigrations
python manage.py migrateUnix (Linux/macOS):
python3 manage.py makemigrations
python3 manage.py migrate
Tutorial: Membuat Form Input Data dan Menampilkan Data Mood Entry Pada HTML
Sampai saat ini, belum ada data yang ditambahkan dan dimunculkan ke dalam aplikasi. Sekarang, kita akan membuat sebuah form sederhana untuk menginput data Mood Entry pada aplikasi sehingga nantinya kamu dapat menambahkan data baru untuk ditampilkan pada halaman utama.
-
Buat berkas baru pada direktori
maindengan namaforms.pyuntuk membuat struktur form yang dapat menerima data Mood Entry baru. Tambahkan kode berikut ke dalam berkasforms.py.from django.forms import ModelForm
from main.models import MoodEntry
class MoodEntryForm(ModelForm):
class Meta:
model = MoodEntry
fields = ["mood", "feelings", "mood_intensity"]Penjelasan Kode:
model = MoodEntryuntuk menunjukkan model yang akan digunakan untuk form. Ketika data dari form disimpan, isi dari form akan disimpan menjadi sebuah objekMoodEntry.fields = ["mood", "feelings", "mood_intensity"]untuk menunjukkan field dari modelMoodEntryyang digunakan untuk form. Fieldtimetidak dimasukkan ke listfieldskarenatimeditambahkan secara otomatis.
-
Buka berkas
views.pyyang ada pada direktorimaindan tambahkan beberapa import berikut pada bagian paling atas.from django.shortcuts import render, redirect # Tambahkan import redirect di baris ini
from main.forms import MoodEntryForm
from main.models import MoodEntry -
Masih di berkas yang sama, buat fungsi baru dengan nama
create_mood_entryyang menerima parameterrequest. Tambahkan potongan kode di bawah ini untuk menghasilkan form yang dapat menambahkan data Mood Entry secara otomatis ketika data di-submit dari form.def create_mood_entry(request):
form = MoodEntryForm(request.POST or None)
if form.is_valid() and request.method == "POST":
form.save()
return redirect('main:show_main')
context = {'form': form}
return render(request, "create_mood_entry.html", context)Penjelasan Kode:
form = MoodEntryForm(request.POST or None)digunakan untuk membuatMoodEntryFormbaru dengan memasukkan QueryDict berdasarkan input dari user padarequest.POST.form.is_valid()digunakan untuk memvalidasi isi input dari form tersebut.form.save()digunakan untuk membuat dan menyimpan data dari form tersebut.return redirect('main:show_main')digunakan untuk melakukan redirect ke fungsishow_mainpada views aplikasimainsetelah data form berhasil disimpan.
-
Ubahlah fungsi
show_mainyang sudah ada pada berkasviews.pymenjadi seperti berikut.def show_main(request):
mood_entries = MoodEntry.objects.all()
context = {
'name': 'Pak Bepe',
'class': 'PBP D',
'npm': '2306123456',
'mood_entries': mood_entries
}
return render(request, "main.html", context)Penjelasan Kode:
Fungsi
MoodEntry.objects.all()digunakan untuk mengambil seluruh objekMoodEntryyang tersimpan pada database. -
Buka
urls.pyyang ada pada direktorimaindan import fungsicreate_mood_entryyang sudah kamu buat tadi.from main.views import show_main, create_mood_entry -
Tambahkan path URL ke dalam variabel
urlpatternspadaurls.pydimainuntuk mengakses fungsi yang sudah di-import pada poin sebelumnya.urlpatterns = [
...
path('create-mood-entry', create_mood_entry, name='create_mood_entry'),
] -
Buat berkas HTML baru dengan nama
create_mood_entry.htmlpada direktorimain/templates. Isicreate_mood_entry.htmldengan kode berikut.{% extends 'base.html' %}
{% block content %}
<h1>Add New Mood Entry</h1>
<form method="POST">
{% csrf_token %}
<table>
{{ form.as_table }}
<tr>
<td></td>
<td>
<input type="submit" value="Add Mood Entry" />
</td>
</tr>
</table>
</form>
{% endblock %}Penjelasan Kode:
<form method="POST">digunakan untuk menandakan block untuk form dengan metode POST.{% csrf_token %}adalah token yang berfungsi sebagai security. Token ini di-generate secara otomatis oleh Django untuk mencegah serangan berbahaya.{{ form.as_table }}adalah template tag yang digunakan untuk menampilkan fields form yang sudah dibuat padaforms.pysebagai table.<input type="submit" value="Add Mood Entry"/>digunakan sebagai tombol submit untuk mengirimkan request ke viewcreate_mood_entry(request).
-
Buka
main.htmldan tambahkan kode berikut di dalam{% block content %}untuk menampilkan data mood dalam bentuk tabel serta tombol "Add New Mood Entry" yang akan redirect ke halaman form....
{% if not mood_entries %}
<p>Belum ada data mood pada mental health tracker.</p>
{% else %}
<table>
<tr>
<th>Mood Name</th>
<th>Time</th>
<th>Feeling</th>
<th>Mood Intensity</th>
</tr>
{% comment %} Berikut cara memperlihatkan data mood di bawah baris ini
{% endcomment %}
{% for mood_entry in mood_entries %}
<tr>
<td>{{mood_entry.mood}}</td>
<td>{{mood_entry.time}}</td>
<td>{{mood_entry.feelings}}</td>
<td>{{mood_entry.mood_intensity}}</td>
</tr>
{% endfor %}
</table>
{% endif %}
<br />
<a href="{% url 'main:create_mood_entry' %}">
<button>Add New Mood Entry</button>
</a>
{% endblock content %} -
Jalankan proyek Django-mu dengan perintah
python manage.py runserverdan bukalah http://localhost:8000/ di browser favoritmu. Coba tambahkan beberapa data mood baru dan seharusnya kamu dapat melihat data yang ditambahkan pada halaman utama aplikasi.
Tutorial Mengembalikan Data dalam Bentuk XML
-
Buka
views.pyyang ada pada direktorimaindan tambahkan importHttpResponsedanSerializerpada bagian paling atas.from django.http import HttpResponse
from django.core import serializers -
Buatlah sebuah fungsi baru yang menerima parameter request dengan nama
show_xmldan buatlah sebuah variabel di dalam fungsi tersebut yang menyimpan hasil query dari seluruh data yang ada padaMoodEntry.def show_xml(request):
data = MoodEntry.objects.all() -
Tambahkan return function berupa
HttpResponseyang berisi parameter data hasil query yang sudah diserialisasi menjadi XML dan parametercontent_type="application/xml".def show_xml(request):
data = MoodEntry.objects.all()
return HttpResponse(serializers.serialize("xml", data), content_type="application/xml")Penjelasan Kode:
serializersdigunakan untuk translate objek model menjadi format lain seperti dalam fungsi ini adalah XML. -
Buka
urls.pyyang ada pada direktorimaindan import fungsi yang sudah kamu buat tadi.from main.views import show_main, create_mood_entry, show_xml -
Tambahkan path url ke dalam
urlpatternsuntuk mengakses fungsi yang sudah diimpor tadi....
path('xml/', show_xml, name='show_xml'),
... -
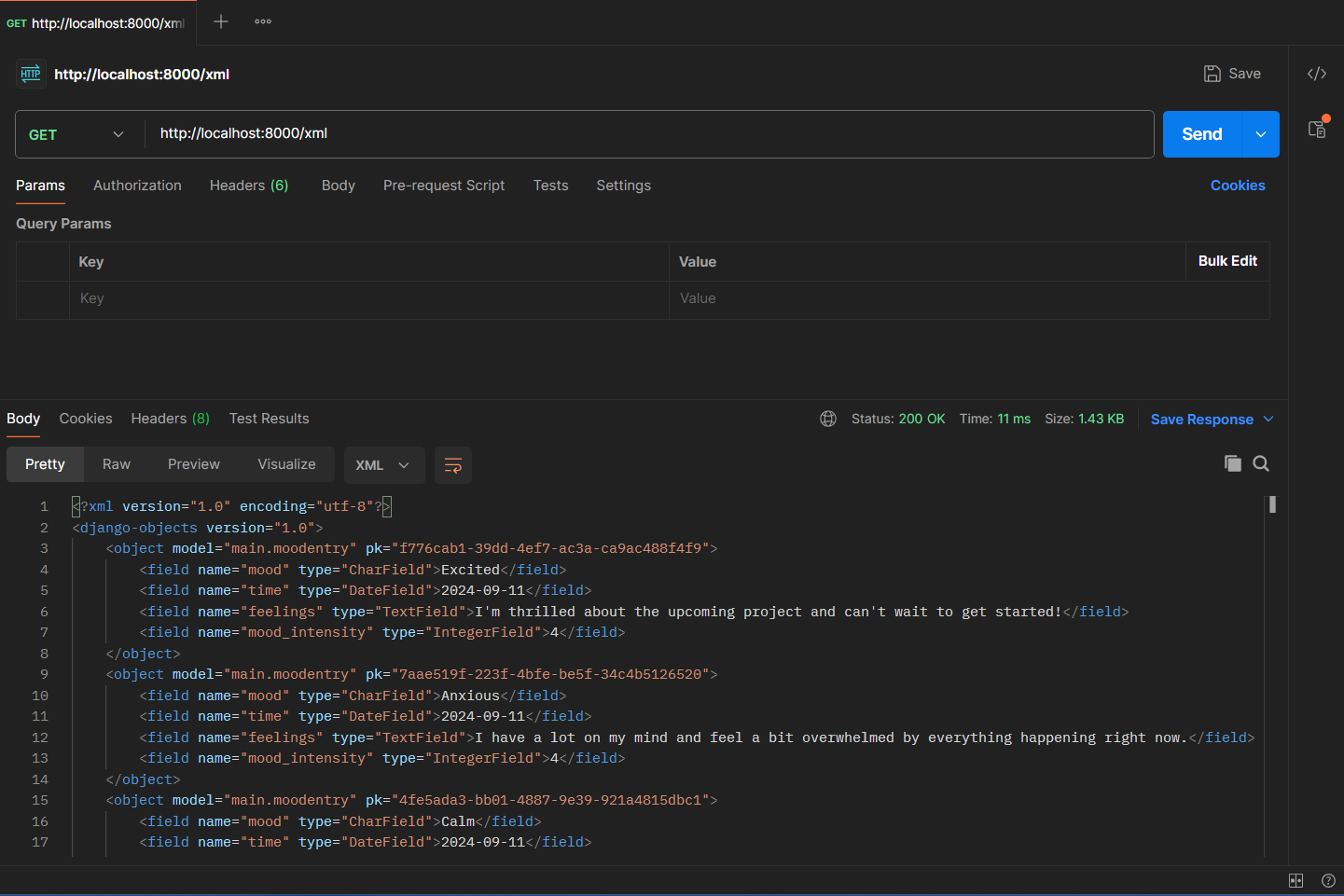
Jalankan proyek Django-mu dengan perintah
python manage.py runserverdan bukalah http://localhost:8000/xml/ di browser favoritmu untuk melihat hasilnya.
Tutorial: Mengembalikan Data dalam Bentuk JSON
-
Buka
views.pyyang ada pada direktorimaindan buatlah sebuah fungsi baru yang menerima parameter request dengan namashow_jsondengan sebuah variabel di dalamnya yang menyimpan hasil query dari seluruh data yang ada padaMoodEntry.def show_json(request):
data = MoodEntry.objects.all() -
Tambahkan return function berupa
HttpResponseyang berisi parameter data hasil query yang sudah diserialisasi menjadi JSON dan parametercontent_type="application/json".def show_json(request):
data = MoodEntry.objects.all()
return HttpResponse(serializers.serialize("json", data), content_type="application/json") -
Buka
urls.pyyang ada pada direktorimaindan import fungsi yang sudah kamu buat tadi.from main.views import show_main, create_mood_entry, show_xml, show_json -
Tambahkan path url ke dalam
urlpatternsuntuk mengakses fungsi yang sudah diimpor tadi....
path('json/', show_json, name='show_json'),
... -
Jalankan proyek Django-mu dengan perintah
python manage.py runserverdan bukalah http://localhost:8000/json/ (sesuaikan dengan path url yang dibuat) di browser favoritmu untuk melihat hasilnya.
Tutorial: Mengembalikan Data Berdasarkan ID dalam Bentuk XML dan JSON
-
Buka
views.pyyang ada pada direktorimaindan buatlah dua fungsi baru yang menerima parameterrequestdaniddengan namashow_xml_by_iddanshow_json_by_id. -
Buatlah sebuah variabel di dalam fungsi tersebut yang menyimpan hasil query dari data dengan id tertentu yang ada pada
MoodEntry.data = MoodEntry.objects.filter(pk=id) -
Tambahkan return function berupa
HttpResponseyang berisi parameter data hasil query yang sudah diserialisasi menjadi JSON atau XML dan parametercontent_typedengan value"application/xml"(untuk format XML) atau"application/json"(untuk format JSON).-
XML
def show_xml_by_id(request, id):
data = MoodEntry.objects.filter(pk=id)
return HttpResponse(serializers.serialize("xml", data), content_type="application/xml") -
JSON
def show_json_by_id(request, id):
data = MoodEntry.objects.filter(pk=id)
return HttpResponse(serializers.serialize("json", data), content_type="application/json")
-
-
Buka
urls.pyyang ada pada direktorimaindan import fungsi yang sudah kamu buat tadi.from main.views import show_main, create_mood_entry, show_xml, show_json, show_xml_by_id, show_json_by_id -
Tambahkan path URL ke dalam
urlpatternsuntuk mengakses fungsi yang sudah diimpor tadi....
path('xml/<str:id>/', show_xml_by_id, name='show_xml_by_id'),
path('json/<str:id>/', show_json_by_id, name='show_json_by_id'),
... -
Jalankan proyek Django-mu dengan perintah
python manage.py runserverdan bukalah http://localhost:8000/xml/[id]/ atau http://localhost:8000/json/[id]/ di browser favoritmu untuk melihat hasilnya.tipSesuaikan
[id]pada URL di atas dengan id objek yang ingin dilihat. Kamu dapat mengambil salah satu ID objek yang ditampilkan ketika mengakses endpoint/json/.
Tutorial: Penggunaan Postman Sebagai Data Viewer
-
Pastikan server kamu sudah berjalan dengan perintah
python manage.py runserver. -
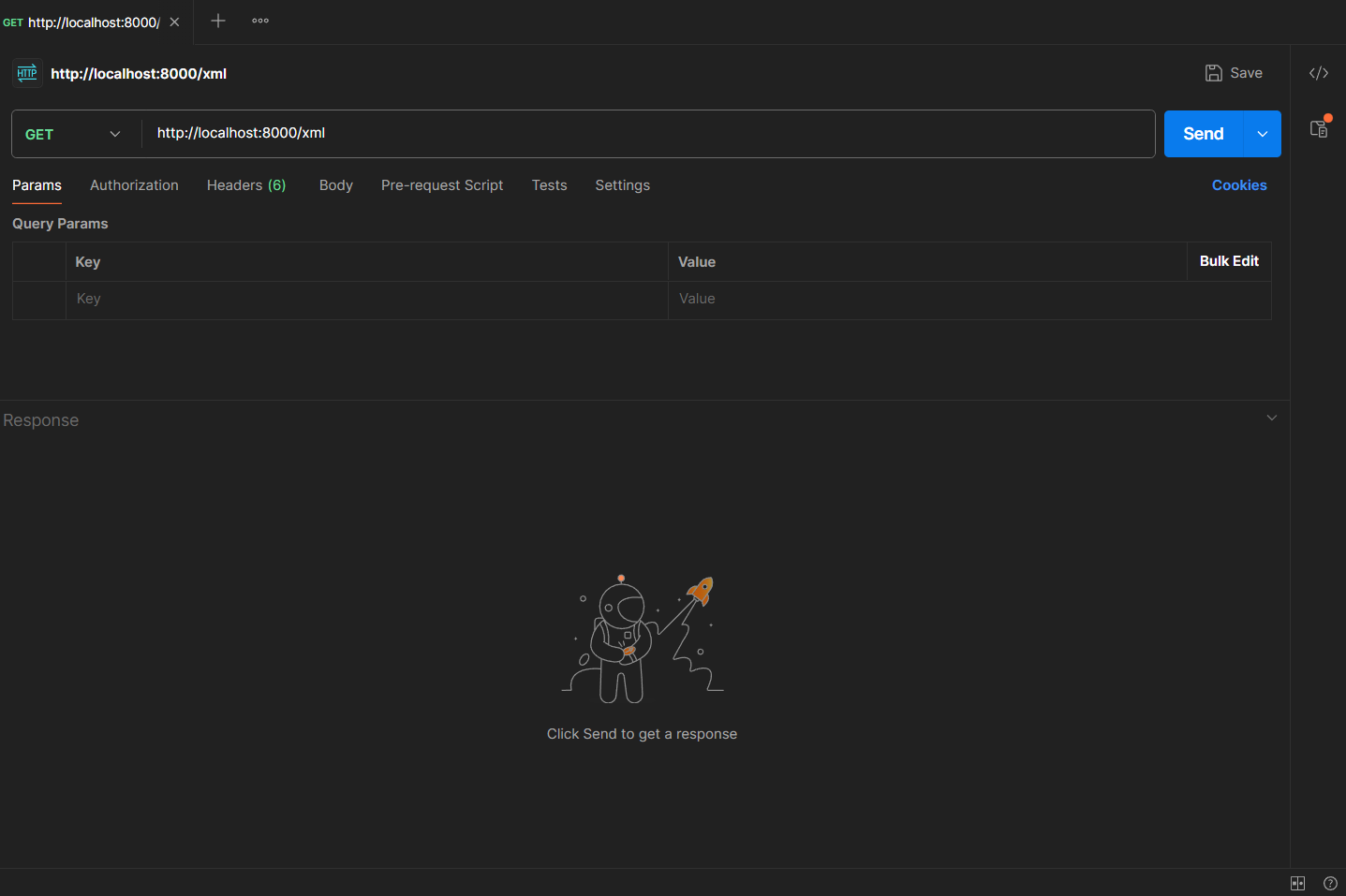
Buka Postman dan buatlah sebuah request baru dengan method
GETdan url http://localhost:8000/xml/ atau http://localhost:8000/json/ untuk mengetes apakah data terkirimkan dengan baik.Panduan Instalasi Postman dapat dilihat pada Laman Resmi Postman.
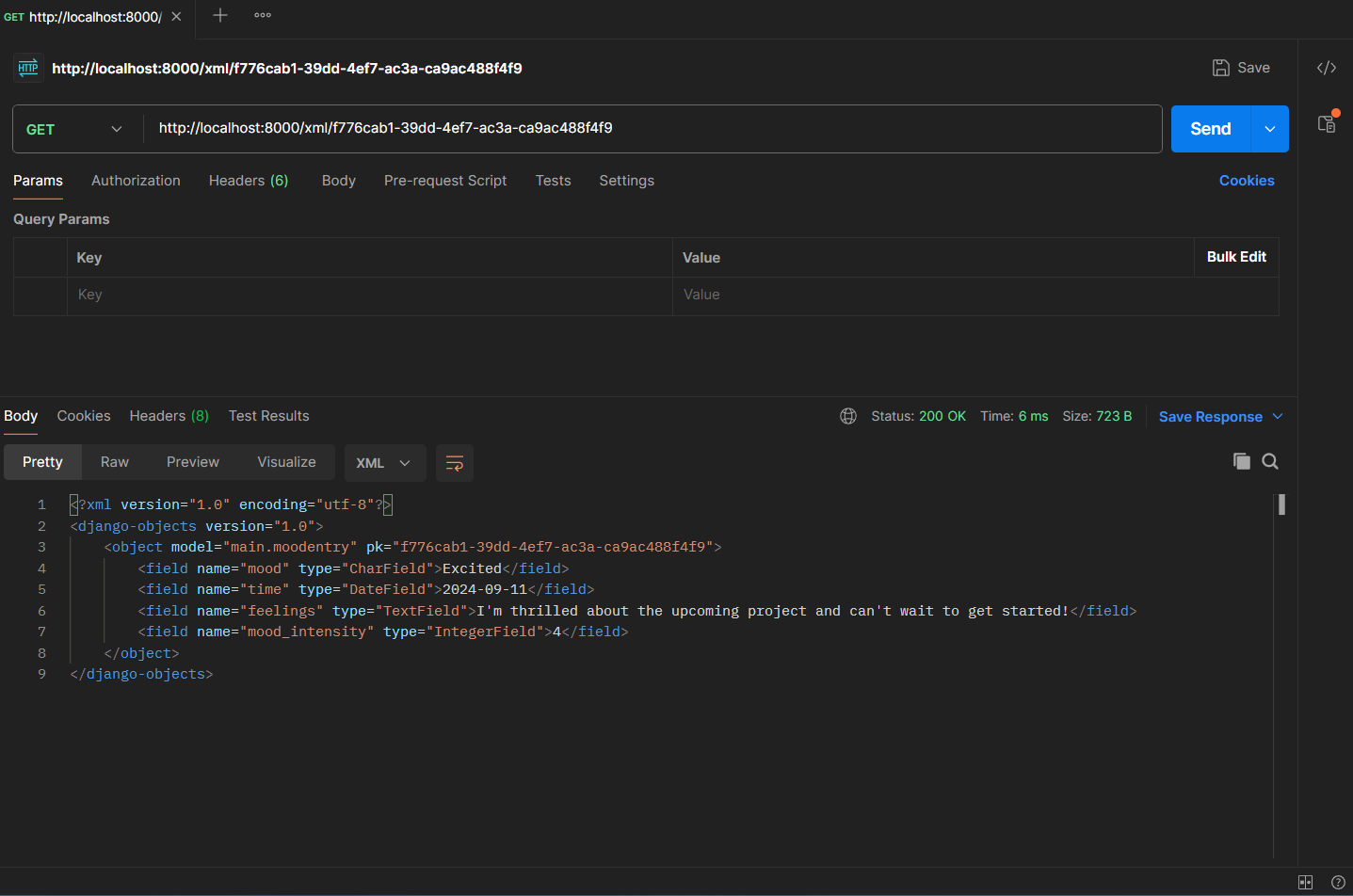
Contoh:

-
Klik tombol
Senduntuk mengirimkan request tersebut. -
Kamu akan melihat hasil response dari request tersebut pada bagian bawah Postman.

-
Kamu juga dapat mengubah url menjadi http://localhost:8000/xml/[id] atau http://localhost:8000/json/[id] untuk mengetes fungsi pengambilan data Mood Entry berdasarkan ID.

Tutorial: Melakukan Push Ke PWS Secara Otomatis Menggunakan GitHub Actions
Saat ini, PWS masih cenderung belum stabil. Kamu bisa mengikuti langkah-langkah yang akan dijelaskan selanjutnya, tetapi harap perhatikan bahwa deployment pada PWS belum tentu akan berhasil.
Pada tutorial-tutorial sebelumnya, apabila kamu ingin melakukan deployment ke PWS dan push ke GitHub, kamu perlu melakukan push sebanyak dua kali, yaitu ke GitHub (git push origin main) dan ke PWS (git push pws master). Pada langkah tutorial ini, kamu akan membuat sebuah script yang dapat membantumu melakukan deployment ke PWS sekaligus dengan melakukan push ke GitHub hanya dalam satu kali push. Kamu hanya perlu mengikuti langkah-langkah berikut dengan cermat.
-
Pada direktori utama proyek Djangomu, buatlah sebuah subdirektori bernama
.github. Di dalam subdirektori tersebut, buat lagi sebuah subdirektori bernamaworkflows. Masuklah ke direktori tersebut (.github/workflows/). -
Buatlah sebuah berkas bernama
deploy.yml. Isi berkas tersebut dengan kode berikut.name: Push to PWS
on:
push:
branches: [ main ]
paths-ignore:
- '**.md'
pull_request:
branches: [ main ]
paths-ignore:
- '**.md'
jobs:
build-and-push:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
with:
fetch-depth: 0
- name: Set up Git
run: |
git config --global user.name 'github-actions[bot]'
git config --global user.email 'github-actions[bot]@users.noreply.github.com'
- name: Check PWS remote, pull, merge, and push
env:
PWS_URL: ${{ secrets.PWS_URL }}
run: |
# Check if master branch exists locally
if ! git show-ref --verify --quiet refs/heads/master; then
echo "Creating master branch"
git branch master
fi
# Switch to master branch
git checkout master
# Push to master branch and capture the output
push_output=$(git push $PWS_URL main:master 2>&1)
if [[ $? -ne 0 ]]; then
echo "Push failed with output: $push_output"
echo "Error: Unable to push changes. Please check the error message above and resolve any conflicts manually."
exit 1
fi
echo "Push successful with output: $push_output"peringatanJangan push tambahan kode ini terlebih dahulu.
-
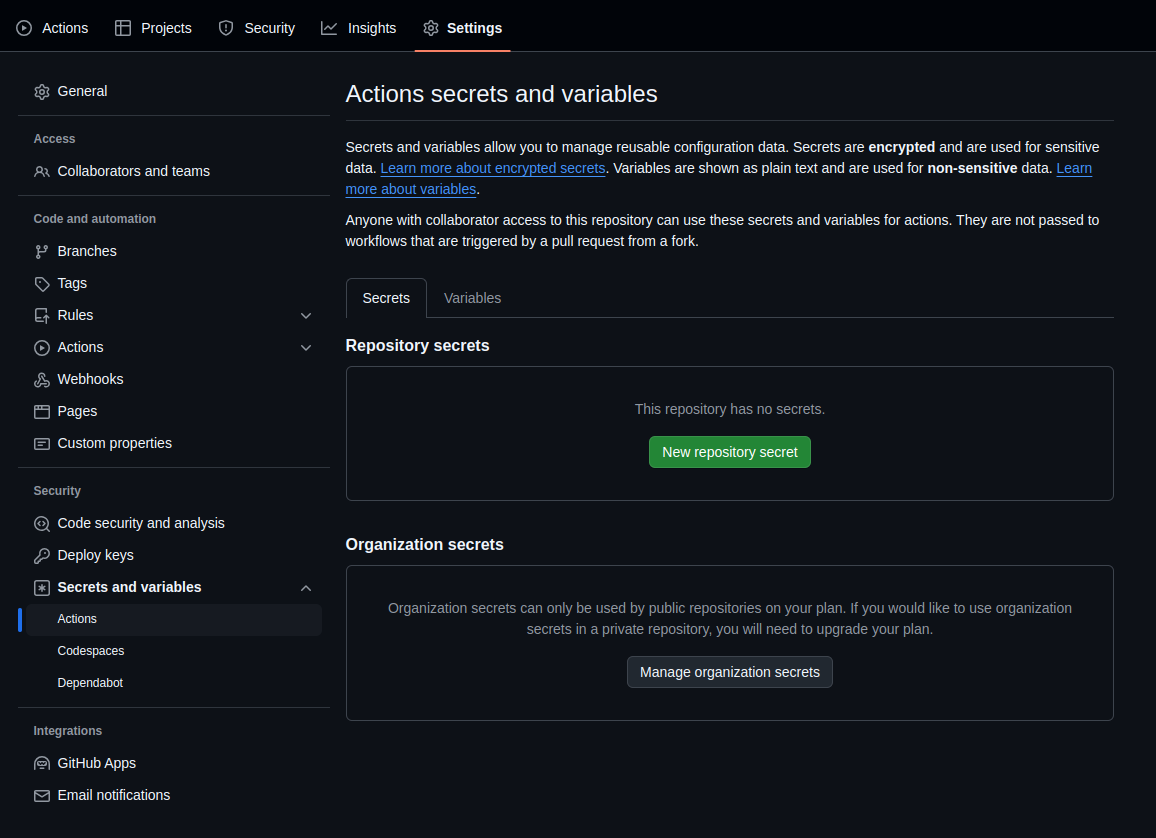
Pada repositori kamu di GitHub, buka halaman Settings > Secrets and variables > Actions. Kamu akan diarahkan ke halaman dengan tampilan seperti ini.

Klik
New repository secretuntuk menambahkan variabel "rahasia" baru di repositorimu. -
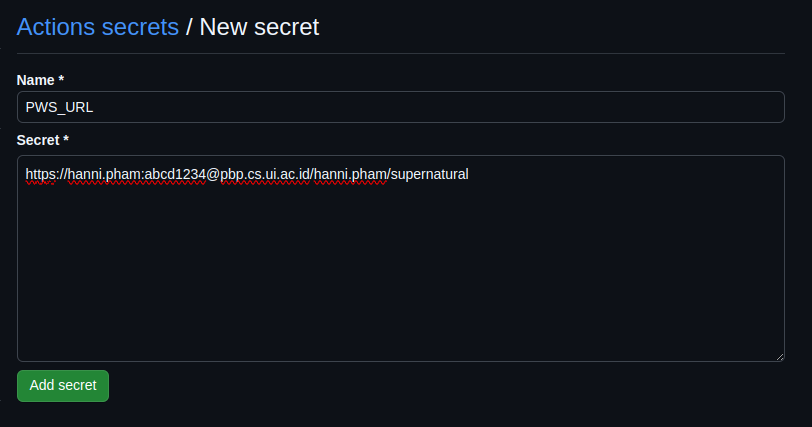
Isi
NamedenganPWS_URL. Kemudian, isiSecretdengan data menggunakan format berikut:https://
<username.sso>:<password proyek PWS>@pbp.cs.ui.ac.id/<username.sso>/<nama proyekmu>Sebagai contoh, apabila username SSO kamu adalah
hanni.pham, password proyekmu adalahabcd1234, dan nama proyekmu adalahsupernatural, maka kamu perlu mengisiSecretseperti ini:https://hanni.pham:abcd1234@pbp.cs.ui.ac.id/hanni.pham/supernatural
Apabila kamu sudah yakin URL yang kamu tuliskan benar, klik
Add Secretuntuk menambahkan repository secret tersebut. -
Pada berkas
settings.pydi proyekmu, tambahkan baris kode ini di bagian paling bawah berkas.CSRF_TRUSTED_ORIGINS = ["http://localhost","http://127.0.0.1","http://<URL PWS KAMU>", "https://<URL_PWS_KAMU>"]Pastikan untuk mengganti
<URL_PWS_KAMU>dengan URL deployment proyek PWS-mu. -
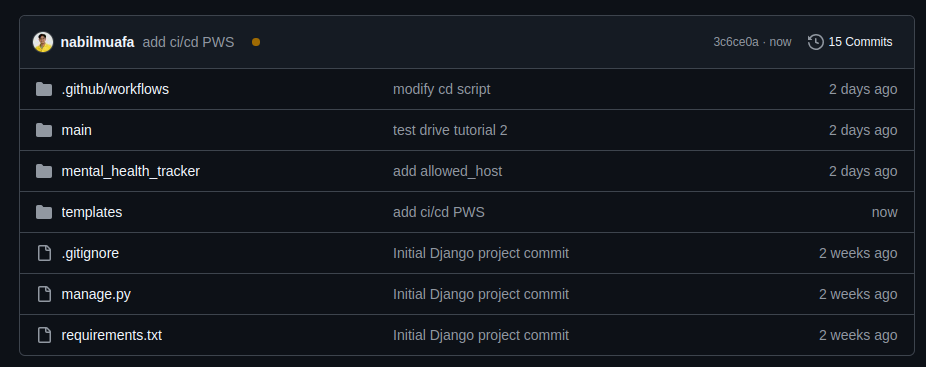
Lakukan git add, commit, dan push ke GitHub. Setelah itu, buka halaman repositorimu. Tunggu beberapa saat, dan seharusnya kamu dapat melihat sebuah indikator kuning di samping pesan commit-mu.

-
Setelah indikator kuning berubah menjadi centang hijau, kamu dapat memeriksa halaman proyekmu pada PWS. Seharusnya, akan ada deployment baru yang sedang dalam status building.
tipApabila indikatormu malah berubah menjadi silang merah, artinya terdapat kesalahan pada langkah-langkah yang kamu lakukan. Apabila kamu sudah memastikan isi berkas
deploy.ymlkamu benar, kamu dapat mencoba mengisi ulang repository secret pada langkah 4.
Setelah menambahkan script ini, kamu tidak perlu lagi menjalankan perintah seperti git push pws master setiap ingin deploy ke PWS. Sekarang, setiap kali kamu melakukan push ke GitHub pada branch main, GitHub Actions akan secara otomatis melakukan push ke proyek PWS-mu berdasarkan commit terakhir yang kamu push, sehingga memicu proses build pada proyek PWS-mu.
Penutup
-
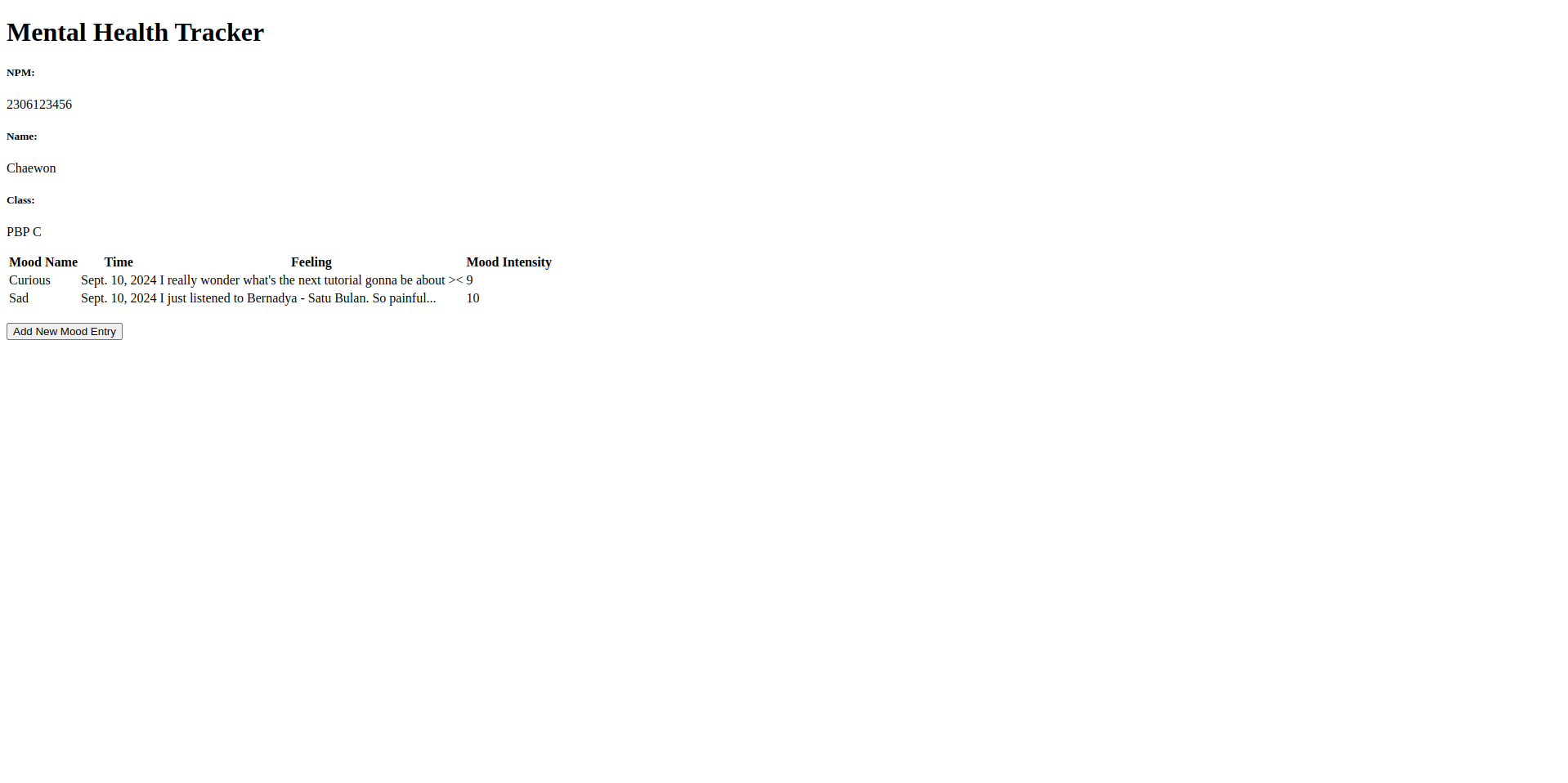
Setelah menyelesaikan tutorial ini, tampilan halaman web kamu seharusnya terlihat seperti ini.

-
Pada akhir tutorial ini, struktur direktori lokalmu akan terlihat seperti ini.

-
Sebelum melakukan langkah ini, pastikan struktur direktori lokal sudah benar. Selanjutnya, lakukan
add,commitdanpushuntuk memperbarui repositori GitHub. -
Jalankan perintah berikut untuk melakukan
add,commitdanpush.git add .
git commit -m "<pesan_commit>"
git push -u origin <branch_utama>- Ubah
<pesan_commit>sesuai dengan keinginan. Contoh:git commit -m "tutorial 2 selesai". - Ubah
<branch_utama>sesuai dengan nama branch utamamu. Contoh:git push -u origin mainataugit push -u origin master.
- Ubah
Referensi Tambahan
Kontributor
- Martin Marcelino Tarigan
- Sabrina Atha Shania
- Muhammad Daffa'I Rafi Prasetyo
- Resanda Dezca Asyam
- Muhammad Nabil Mu'afa
- Isa Citra Buana & Juan Maxwell Tanaya (GitHub Actions script)
Credits
Tutorial ini dikembangkan berdasarkan PBP Ganjil 2024 dan PBP Genap 2024 yang ditulis oleh Tim Pengajar Pemrograman Berbasis Platform 2024. Segala tutorial serta instruksi yang dicantumkan pada repositori ini dirancang sedemikian rupa sehingga mahasiswa yang sedang mengambil mata kuliah Pemrograman Berbasis Platform dapat menyelesaikan tutorial saat sesi lab berlangsung.