Tutorial 0: Configuration and Installation of Git and Django
Platform-Based Programming (CSGE602022) — Organized by the Faculty of Computer Science Universitas Indonesia, Odd Semester 2024/2025
Last updated: September 4th 2024, 10.00 WIB
Learning Objectives
After completing this tutorial, students are expected to be able to:
- Understand basic Git commands necessary for working on an application project.
- Use basic Git commands necessary for working on an application project.
- Create a local Git repository and a remote GitHub repository.
- Add a remote between a local Git repository and a remote GitHub repository.
- Understand the concept of branching in Git and be able to perform merge request/pull request.
Tutorial: Introduction to Git and GitHub (Skip if you already have an account)
Introduction to Git and GitHub
This overview will introduce you to the basics of Git and the web-based platform known as GitHub.
Git: A Strong Version Control System
- Git is a version control system that allows you to track all changes made to your project over time.
- With Git, you can track all changes made to your project over time.
GitHub: Git-Based Collaboration Platform
- GitHub is a web-based platform that allows you to store, manage, and collaborate on projects using Git.
- This provides a safe way to host your project and interact with your teammates through Git.
Why does it matter?
- Git and GitHub plays an important role in the development of modern software and collaboration.
- Both allow teams to track changes in code, save versions, and collaborate effectively in a structured manner.
With the basic understanding of Git and GitHub, you are ready to move forward in the world of software development that is collaborative and structured.
Step 1: Creating an Account on GitHub
The next step is to create an account on GitHub, which will allow you to start collaborating on projects using Git.
-
Open the GitHub website
- Open your web browser and access the GitHub website.
-
Create an Account
- On the homepage of GitHub, find the
Sign upbutton in the upper right corner of the page. - Click the button to start the registration process.
- On the homepage of GitHub, find the
-
Fill in the Registration Form
- Fill in the registration form with the required information, such as the username you want to use, a valid email address, and a safe password.
- Make sure to save this information safely so that you can log in to your account in the future.
-
Verify Account via Email
- After filling in the form, GitHub will send a verification email to the email address you provided.
- Open the email and follow the instructions to verify your account.
-
Your GitHub Account is Ready
- After the verification is complete, you will have a GitHub account that is ready to be used for collaboration in the project and tracking changes using Git.
- A GitHub account is a gateway for collaboration in the project and storing your project on this platform.
- Make sure the registration information you provide is accurate and safe.
Congratulations, You Have Created an Account on GitHub
You have now created an account on GitHub that can be used to store the project, collaborate with others, and more.
Tutorial: Installing an IDE
IDE (Integrated Development Environment) is a software that helps developers write, edit, and manage code. Here are the steps to install an IDE to your system.
Step 1: Choosing a Text Editor or IDE
Choose a text editor or IDE that matches your preferences. Some popular options that you can consider include:
Step 2: Installing the IDE
- Go to the official website of the IDE you have chosen.
- Follow the instructions provided to download the installer of the IDE.
- Run the installer and follow the instructions on the screen to complete the installation process.
Step 3: Getting Started with the IDE
- After the installation process is complete, open the IDE that has been installed.
- Explore the user interface and features provided by the IDE to help you develop your project.
- Make sure you choose an IDE that matches the type of project you will be working on.
- Don't forget to explore the features and capabilities of the IDE (e.g., extensions or plugins) and use the resources available for free, such as documentation and tutorials, to improve your software development productivity.
Tutorial: Installing and Configuring Git
Step 1: Installing Git
If Git is not installed on your system, you can follow the steps below to install it.
- Open the Git website here.
- Choose the operating system that matches (Windows, macOS, or Linux) and download the installer that matches.
- Run the installer that has been downloaded and follow the instructions on the screen to complete the installation process.
- In addition, don't forget to select "Git Credential Manager Core" to make Git integration with GitHub easier.

Step 2: Initial Git Configuration
After Git is installed, the following steps will help you set up your initial configuration before using Git.
- Create a new folder/directory to store your Git project, then enter the directory.
- Copy the path to the directory you just created.
- Open the terminal or command prompt on your system, then navigate to the directory you just created by running the
cd <path_directory>command. - Initiate a new repository with the
git initcommand. This will create an empty Git repository in the directory you specified.
Step 3: Configuring Username and Email
Before you start contributing to the repository, configure your username and email address to be associated with your commit.
Set your username and email that will be associated with your job to the repository Git you initiated with the following commands. Adjust with your username and email that you use on GitHub.
git config --global user.name "<NAME>"
git config --global user.email "<EMAIL>"
Example:
git config --global user.name "pakbepe"
git config --global user.email "pak.bepe@cs.ui.ac.id"
It is important to note that the --global flag will change the global configuration for the entire system.
- Make sure to replace
<NAME>and<EMAIL>with your information
Step 4: Configuring Authentication
To connect your Git account with your GitHub account, there is an extra configuration that you need to add. You only need to run the two commands below:
Windows
git credential-manager configure
git config --global credential.credentialStore wincredman
Unix (macOS/Linux)
git credential-manager configure
git config --global credential.credentialStore keychain
- If the
git credential-managercommand does not work, you can trygit-credential-managerorgit-credential-manager-coreinstead. - On macOS, if both commands does not work, you can try to install the Git Credential Manager using Homebrew with the command
brew install git-credential-manager-core. - If your macOS does not have Homebrew, you can install it following the instructions here.
Step 5: Verifying Configuration
To ensure that the configuration has been set correctly on the local repository, you can run the following command.
git config --list
Tutorial: Basic Git Usage
Repository is a place for storing software projects, which includes all revisions and changes made to the code. To execute Git commands, you can do so on the repository on GitHub, a collaborative platform for managing projects using Git.
This basic Git usage tutorial will not be required to be submitted and only used for the purpose of learning. The repository link that you will submit is only the Django project that you will make after this Basic Git Usage tutorial.
Step 1: Initiatilzing a Repository on GitHub
The first step in using Git is initiating a repository on GitHub to start tracking changes on your project.
-
Open the GitHub website through your web browser.
-
Create a New Repository
- On the homepage of GitHub, create a new repository with the name
my-first-repo. - Open the newly created repository. Make sure to set the project visibility as "Public" and leave the other settings at their default values.
- On the homepage of GitHub, create a new repository with the name
-
Set Up Local Directory
- Choose the local directory on your computer that has been initialized with Git. This is where you will store the local version of your project.
-
Add a
README.mdFile- Create a new file with the name
README.mdin the local directory of your project. - Fill in the
README.mdfile with information such as name, NPM, and class. Example:Name: Pak Bepe
NPM: 2201234567
Class: PBP KKI
- Create a new file with the name
-
Check Status and Tracking
- Open the command prompt or terminal, then run the
git statuscommand in the directory that you have chosen. The command will display the untracked files. - Use the
git add README.mdcommand to mark the README.md file as a file to be committed (tracked).
- Open the command prompt or terminal, then run the
-
Commit Changes
- Run the
git statuscommand again and ensure that the README.md file is marked as a file to be committed. - Continue with running the
git commit -m "<YOUR COMMENT>"command to create a commit with a comment that matches the changes you have made.
- Run the
This step will help you start tracking changes on your project using Git.
- Good practice in giving a commit comment is to explain in short what you have done on that specific commit. Usually, commit comments are written in English. One example of a commit comment that you can use for this example is
Create README.md file. - A good commit comment can help you and your team members understand the purpose of the change.
- Avoid commit comments that are too common or ambiguous, such as
Fix bugsorUpdate file.
Step 2: Connecting Local Repository with GitHub Repository
After initializing the local repository, the next step is to connect it with the GitHub repository so that you can collaborate and store the changes on the platform.
-
Create New Main Branch
- In the terminal or command prompt, run the
git branch -M maincommand to create a new main branch with the name "main". - Make sure the "M" in the
-Mcommand is capitalized.
- In the terminal or command prompt, run the
-
Connect with GitHub Repository
- Use the
git remote add origin <URL_REPO>command to connect the local repository with the GitHub repository. - Replace
<URL_REPO>with the HTTPS URL of the repository that you have created on GitHub. Example:git remote add origin https://github.com/pakbepe/test.git
- Use the
-
Do your First Push to GitHub
- Finally, do your first push to GitHub with the
git push -u origin maincommand. - This command will send all the changes that exist in the current branch (in this case, the main branch) from the local repository to the main branch on the GitHub repository.
- If this is your first time pushing to GitHub and you are using Windows, after installing, you should see a window asking you to sign in to GitHub. Click "Sign in with your browser", then follow the instructions in the window.
- Finally, do your first push to GitHub with the
-
Do a Double Check
- Do a refresh on the repository page on GitHub, you should see the
README.mdfile on your GitHub repository.
- Do a refresh on the repository page on GitHub, you should see the
- This step is important to maintain consistency between the local repository and the GitHub repository.
- This process allows you to start collaborating and storing the project structure on the GitHub platform.
Step 3: Cloning a Repository
Cloning a repository is a process of duplicating all the content from the repository on the GitHub platform to the local computer. The steps are as follows.
-
Open the repository page on GitHub that you have created previously.
-
Copy the Clone URL
- Click the
Codebutton on the right corner of the repository page on GitHub. - Select the HTTPS option to copy the Clone URL.
- Click the
-
Clone the Repository to the Local Computer
- Open the terminal or command prompt in the different directory from the location of the local repository previously.
- Run the
git clone <URL_CLONE>command (replace URL_CLONE with the URL that you copied). - This command will duplicate all the repository to the local computer.
Currently, you have three repositories:
- The original repository on your local computer.
- The remote repository on GitHub that is connected to the local repository.
- New repository from cloning that is connected to the GitHub repository.
- This step allows you to work with the repository in various places easily.
Step 4: Pushing Changes to a Repository
As mentioned earlier (Step 2), push is the process of sending changes that you have made in the local repository to the GitHub repository. The steps are as follows.
-
Open the local repository that you first created.
-
Change the contents of the
README.mdfile by adding the Hobby attribute. For example:Name : Pak Bepe
NPM : 2201234567
Class : PBP KKI
Hobby : Sleeping -
Do a Push to the GitHub Repository
- Open the terminal or command prompt, then enter the local repository that you have changed.
- Run the
git statuscommand to see the changes that have been made. - Run the
git add README.mdcommand to add the change to the stage that will be committed. - Do a commit with the
git commit -m "<YOUR COMMENT>"command to provide a short description of the changes that you have made. - Finally, run the
git push -u origin <NAME_OF_BRANCH>command to send the changes to the branch that has been chosen on the GitHub repository (replace "Name of Branch" with the target branch, for example,main).
-
Do a Double Check
- Do a refresh on the page you are on, you should see the
README.mdfile on your GitHub repository has been changed.
- Do a refresh on the page you are on, you should see the
If you want to tak all the changes that have not been staged (marked for entry into the commit) from the entire project directory, run git add ..
Step 5: Pulling Changes from a Repository
Pull on a repository is the process of pulling the latest changes from the GitHub repository and merging them with the local repository.
-
Open the local repository that you have cloned previously in the terminal or command prompt.
-
Run the Pull Command
- Run the
git pull origin maincommand to pull the latest changes from the GitHub repository and merge them with the local repository.
- Run the
-
Do a Double Check
- Check the
README.mdfile in the local repository again. You should see that yourREADME.mdfile has displayed your hobby.
- Check the
This step ensures that the local repository is always updated with the latest changes from the GitHub repository.
Doing a pull regularly is important to avoid conflicts and ensure that you work with the latest version of the project.
Step 6: Using Branches on a Repository
In this step, you will learn about the use of branches in Git. Using branches allows you to develop a feature or fix a bug in a isolated environment before merging it back to the main branch.
What is a Branch in Git?
- Branch in Git is an isolated part of the source code that allows independent development from features or changes.
- This allows the team to work on a feature or fix a bug without interfering with the code in the main branch.
-
Creating and Replacing a New Branch
-
In the original local repository directory (not the one that is cloned), run the
git checkout -b <NAME_OF_BRANCH>command in the terminal or command prompt to create and switch to a new branch. Example:git checkout -b major_branch -
Add the class attribute to the
README.mdfile. Example:Name : Pak Bepe
NPM : 2201234567
Class : PBP KKI
Hobby : Sleeping
Major : Computer System Information
-
-
Saving Changes and Pushing to GitHub
- After adding the major attribute, save the file.
- Do a
add,commit, andpushto GitHub with the commands that you have been using previously. - Run the
git push -u origin <NAME_OF_BRANCH>command. Make sure to replace<NAME_OF_BRANCH>with the name of the new branch that you created.
-
Merging Branches Using Pull Requests
- Open the page of your repository on GitHub again.
- Automatically, a pop-up with the
Compare & pull requestbutton will appear. If not, you can press thePull Requestbutton and then choose theNew pull requestoption. - After that, GitHub will compare the changes that exist in both branches that you want to merge.
- If there is no conflict, press the
Merge pull requestbutton that will merge the changes from the branch that you want to merge into the main branch (main). - With the steps above, all changes from both branches will be integrated into the main branch, creating a process between the changes.
- If you want to switch between branches that already exist, run the
git checkout <NAME_OF_BRANCH>command in the terminal. The-bflag in the command before the previous one was used to create a new branch and switch to it in one step. - Conflict occurs when changes made to one branch conflict with changes made to another branch. For example, if two developers change the same part of the same file at the same time, Git cannot automatically decide which change should be applied.
- If there is a conflict or changes that are being merged, the platform will ask you to determine which change should be taken.
- It is Important to understand the concept of branching in Git, because it allows organized and isolated development, before all changes are combined back into the main code.
Tutorial: Installing Django and Initializing a Django Project
Django is a popular framework for web application development with the Python programming language. In this tutorial, you will learn the steps to install Django and initialize a demo project as a starter.
This Django project should be initialized on a different directory than your my-first-repo directory that you create in the previous steps. Make sure you have moved to a different directory and you are not in my-first-repo anymore.
Step 1: Creating a Directory and Enabling the Virtual Environment
-
Create a new directory with the name
mental-health-trackerand enter it. -
Inside the directory, open the command prompt (Windows) or terminal shell (Unix).
-
Create a virtual environment by running the following command.
Windows:
python -m venv envUnix (macOS/Linux):
python3 -m venv env -
The virtual environment is useful for isolating the package and dependencies from the application to avoid conflicts with other versions of the same on your computer. You can activate the virtual environment with the following command.
-
Windows:
env\Scripts\activate -
Unix (Mac/Linux):
source env/bin/activate
tipFor Windows users, if you encounter an error along the lines of
PSSecurityException,UnauthorizedAccess, orrunning scripts is disabled on this system, you can follow these steps- Open the PowerShell as an administrator
- Run the following command
Set-ExecutionPolicy Unrestricted -Force - Try activating the virtual environment again
-
-
The virtual environment will be activated, indicated with
(env)on the terminal input line.
Step 2: Setting Up Dependencies and Creating a Django Project
Dependencies are components or modules that a software needs to function, including libraries, frameworks, or packages. This allows developers to use existing code, speed up development, but also requires careful management to ensure the compatibility of versions between components. The use of virtual environment helps to isolate dependencies between different projects.
-
Inside the same directory, create a
requirements.txtfile and add some dependencies.django
gunicorn
whitenoise
psycopg2-binary
requests
urllib3 -
Install the dependencies with the following command. Don't forget to run the virtual environment first before running the command.
pip install -r requirements.txt -
Create a Django project named
mental_health_trackerwith the following command.django-admin startproject mental_health_tracker .noteMake sure the
.character is written at the end of the command.
Step 3: Configuring the Project and Running the Server
-
Add the following two strings to the
ALLOWED_HOSTSin thesettings.pyfor deployment needs:...
ALLOWED_HOSTS = ["localhost", "127.0.0.1"]
...In the context of deployment,
ALLOWED_HOSTSworks as a list of allowed hosts to access the web application. By setting the value above, you allow access from the local host, which means that only you can access it from your network. But if you are planning to deploy your application to a server, make sure to add your server's host toALLOWED_HOSTS. -
Ensure that
manage.pyfile is in the active directory on your terminal. Run the Django server with the following command:-
Windows:
python manage.py runserver -
Unix:
python3 manage.py runserver
-
-
Open http://localhost:8000 on your web browser to see the rocket animation as a sign of the Django application that you have created successfully.
Step 4: Stopping the Server and Deactivating the Virtual Environment
-
To stop the server, press
Ctrl+C(Windows/Linux) orControl+C(Mac) on the terminal. -
Deactivate the virtual environment with the following command:
deactivateCongratulations! You have successfully created a Django application from scratch.
Tutorial: Uploading the Project to GitHub Repository
-
Create a new GitHub repository named
mental-health-trackerwith the visibility set to public. -
Initiate the local directory
mental-health-trackeras a Git repository.tipTry to remember the steps from the previous tutorial. Make sure to run the
git initcommand in themental-health-trackerdirectory, not outside or in other directories insidemental-health-tracker. -
Add a
.gitignorefile-
Add a
.gitignorefile and fill it with the following text.# Django
*.log
*.pot
*.pyc
__pycache__
db.sqlite3
media
# Backup files
*.bak
# If you are using PyCharm
# User-specific stuff
.idea/**/workspace.xml
.idea/**/tasks.xml
.idea/**/usage.statistics.xml
.idea/**/dictionaries
.idea/**/shelf
# AWS User-specific
.idea/**/aws.xml
# Generated files
.idea/**/contentModel.xml
.DS_Store
# Sensitive or high-churn files
.idea/**/dataSources/
.idea/**/dataSources.ids
.idea/**/dataSources.local.xml
.idea/**/sqlDataSources.xml
.idea/**/dynamic.xml
.idea/**/uiDesigner.xml
.idea/**/dbnavigator.xml
# Gradle
.idea/**/gradle.xml
.idea/**/libraries
# File-based project format
*.iws
# IntelliJ
out/
# JIRA plugin
atlassian-ide-plugin.xml
# Python
*.py[cod]
*$py.class
# Distribution / packaging
.Python build/
develop-eggs/
dist/
downloads/
eggs/
.eggs/
lib/
lib64/
parts/
sdist/
var/
wheels/
*.egg-info/
.installed.cfg
*.egg
*.manifest
*.spec
# Installer logs
pip-log.txt
pip-delete-this-directory.txt
# Unit test / coverage reports
htmlcov/
.tox/
.coverage
.coverage.*
.cache
.pytest_cache/
nosetests.xml
coverage.xml
*.cover
.hypothesis/
# Jupyter Notebook
.ipynb_checkpoints
# pyenv
.python-version
# celery
celerybeat-schedule.*
# SageMath parsed files
*.sage.py
# Environments
.env
.venv
env/
venv/
ENV/
env.bak/
venv.bak/
# mkdocs documentation
/site
# mypy
.mypy_cache/
# Sublime Text
*.tmlanguage.cache
*.tmPreferences.cache
*.stTheme.cache
*.sublime-workspace
*.sublime-project
# sftp configuration file
sftp-config.json
# Package control specific files Package
Control.last-run
Control.ca-list
Control.ca-bundle
Control.system-ca-bundle
GitHub.sublime-settings
# Visual Studio Code
.vscode/*
!.vscode/settings.json
!.vscode/tasks.json
!.vscode/launch.json
!.vscode/extensions.json
.history -
The
.gitignorefile is a configuration file used in the Git repository to specify the files and directories that should be ignored by Git. -
The files listed in the
.gitignorefile will not be added to the Git control. -
This file is created because sometimes there are files that should not be added to Git, such as temporary files, files generated during compilation, or personal configuration files.
-
-
Do a
add,commit, andpushfrom the local repository directory.
- The
mental-health-trackerrepository that you just created will become a starting point for the following tutorials. The repository will continue to be used and evolve as you follow the tutorials. - At the end of the semester, you will see that the tutorial repository has evolved into an application that you have created yourself.
- Therefore, make sure to manage the repository properly and follow the subsequent tutorials to develop your skills in platform-based development.
Tutorial: Creating an Account and Deployment through PWS (Pacil Web Service)
The full documentation of the PWS can be accessed here.
-
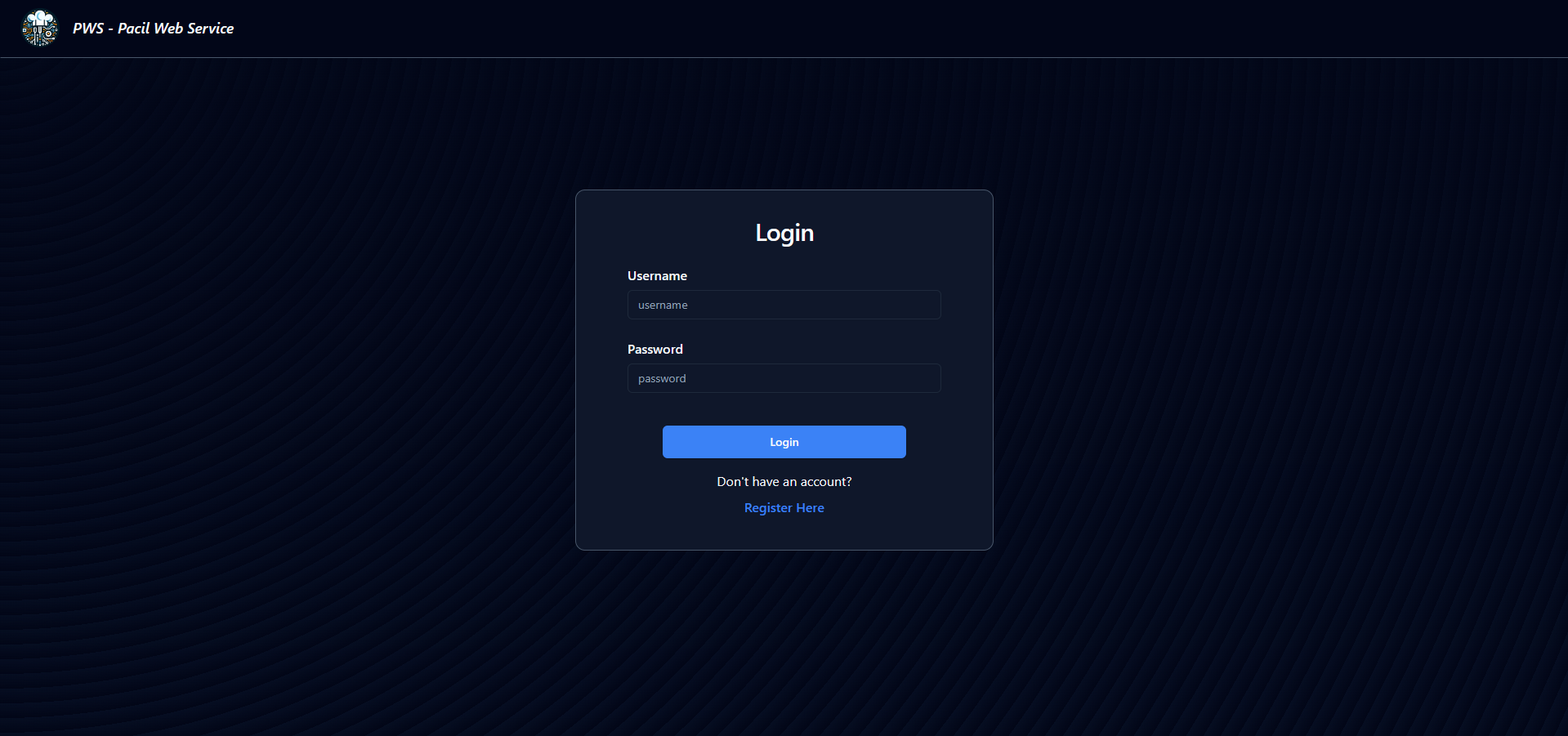
Access the PWS page at https://pbp.cs.ui.ac.id. You will be redirected to the login page.

-
Access the register page by clicking the
Register Herebutton. On the page, please fill in your data according to the instructions. -
After the registration process is complete, you can return to the login page. Please enter your newly registered username and password, and then log in.
-
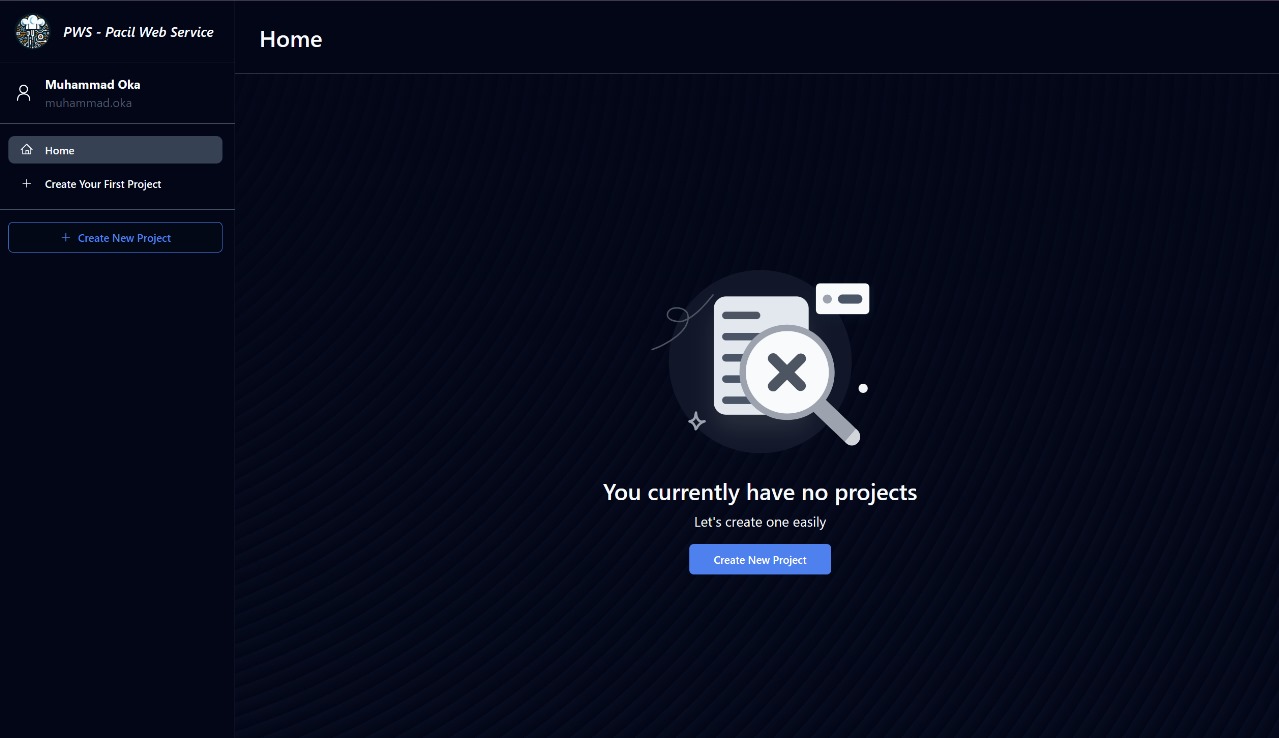
After the login process is successful, you will be redirected to the PWS home page.

-
Create a new project by clicking the
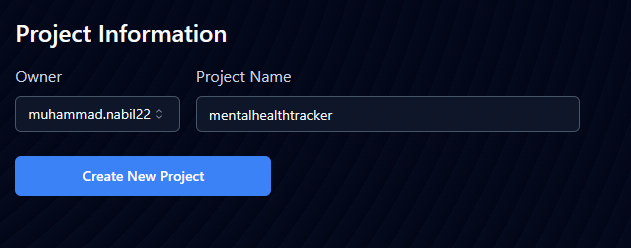
Create New Projectbutton. You will be redirected to the page to create a new project. On the page, enterProject Namewithmentalhealthtracker. After that, press theCreate New Projectbutton below. info
infoIn the process of creating other projects such as individual or group assignments, you can name your projects however you like. But there is a limitation that the project name must consist of only alphanumeric characters.
-
You will see two new informations, Project Credentials and Project Command. Save the credentials that you receive in a safe place, because you will not be able to see this information again. Do not run the Project Commmand instruction yet.
-
On the
settings.pyfile of the Django project that you have just created, add the PWS deployment URL to theALLOWED_HOSTSfield.infoThe PWS deployment URL has the format
<sso-username>-<project name>.pbp.cs.ui.ac.id. If your SSO username contains a dot (.), replace the dot with a hyphen (-). For example, if the SSO username ispak.bepe24and the project name ismentalhealthtracker, the PWS deployment URL ispak-bepe24-mentalhealthtracker.pbp.cs.ui.ac.id....
ALLOWED_HOSTS = ["localhost", "127.0.0.1", "<Your PWS deployment URL>"]
...This step needs to be done so that the Django project can be accessed through the PWS deployment URL. Do a
git add,commit, andpushchange to the GitHub repository you have created.warningBefore proceeding to the next step, make sure that your repository has the same structure as this example repository.
-
Run the information in the Project Command on the PWS page. When you push to the PWS server, there will be a window pop-up that will ask for your
usernameandpassword. Use the credentials provided by PWS and not your SSO credentials. -
After that, run the following command to change the branch name to
main.git branch -M main -
On the PWS site's side bar, click on the project that you have created. You can see the current deployment status of your project. If the status is
Building, it means that your project is still in the deployment process. If the status isRunning, then your project is ready to be accessed at the deployment URL. You can press theView Projectbutton that is located on your project page.infoCurrently, the PWS deployment URL is not yet accessible using the HTTPS protocol. If there is a problem with the deployment, try checking your deployment URL. If your URL starts with
https://, try changing it tohttp://. Your deployed application should now be accessible. If the URL is still not accessible, try opening it on incognito mode. -
If there are any changes made to the Django project that you want to push to PWS, you only need to run
git push pws main:masterafter doing
addandcommit. You do not need to run the commands in the Project Command again.noteOn the next tutorial, you will learn how to configure so that the push of the code changes you make to PWS can be done automatically together with the push to GitHub.
Extras: PWS Troubleshooting
Build Failure (No build plan could be generated)
If you encounter this issue, there are some steps that you can try to fix it.
- Check if your project structure is correct. The "No build plan could be generated" error usually means that the files in your project are not complete so that your project is not recognized by PWS. There are some things that you can check:
- Repository content: Make sure that your repository has the same contents as the example repository given on step 8 of the PWS deployment tutorial.
requirements.txtfile: Make sure that the name is exactly the same, notrequirement.txt(missing 's') orrequirements.txt.txt(duplicate extension)..gitignorefile: Make sure that the filename start with a dot (.) and does not have any extensions at the end. Also make sure that the file is on the root directory along with yourmanage.pyfile,envdirectory,mental_health_trackerdirectory,requirements.txtfile, the hidden.gitdirectory, and thedb.sqlite3database file.
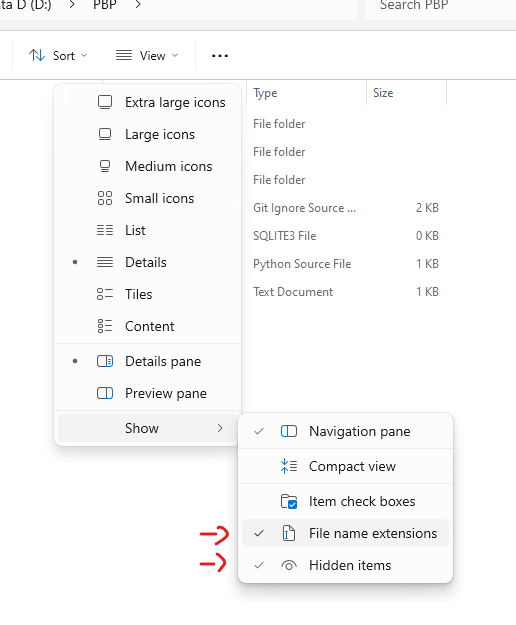
tipIf you are using Windows, tick the
File name extensionscheckbox on Windows Explorer to see the file extensions of your file. With this enabled, you can troubleshoot more easily.
-
Make sure that your
envdirectory anddb.sqlite3database file are not tracked by Git. If they are, you can add a.gitignorefile, then run the commandgit rm --cached -r env db.sqlite3before doingadd,commit, andpush. This is necessary to so that theenvdirectory anddb.sqlite3file is not tracked by Git. -
If you are sure that your repository structure is correct but you still encounter the error, make sure that you are pushing to PWS using the
masterbranch. To temporarily change your branch tomaster, run the commandgit branch -M master. After pushing to PWS, you can change it back tomainusing the commandgit branch -M main. -
If the steps above do not work, try adding a
Procfilefile (without any extension) to the root directory of your repository with the following content:release: python3 manage.py migrate --noinput
web: gunicorn mental_health_tracker.wsgi
Not Saving the Credentials
If you forgot to save the credentials that you receive when creating a new project on the PWS page, you can create a new project and save the credentials again. You can name the new project mentalhealthtracker or anything else but this time do not forget to save your credentials.
Changing the PWS Remote URL on Your Local Repository
If you created a new project on the PWS page to resolve the previous issue, you need to change the remote URL of your local repository to the new PWS deployment URL. If you don't change the remote URL, then your changes will be pushed to the old project.
To change the remote URL, you just need to change the first command displayed on the PWS new project page. Change git remote add pws <link to git remote set-url pws <link>, then run the other commands as usual.
- Make sure to replace
<Your PWS deployment URL>with the PWS deployment URL that you have received from the PWS page.
Closing
Congratulations! You have successfully completed the tutorial about using Git, GitHub, IDE installation, Django project development, and deployment to PWS!
Additionally, make sure you understand each code you write. Do not copy-paste code without understanding it first. If you encounter any difficulties in the future, do not hesitate to ask for help from the teaching assistants or peers. Keep up your spirits up and don't forget to enjoy every step of the process. Best of luck!
Additional Reference
Contributors
- Muhammad Nabil Mu'afa
- Alden Luthfi
- Muhammad Oka (EN Translation)
Credits
This tutorial was developed based on PBP Odd 2024 and PBP Even 2024 written by the 2024 Platform-Based Programming Teaching Team. All tutorials and instructions included in this repository are designed so that students who are taking Platform-Based Programming courses can complete the tutorials during lab sessions.